作为一位设计师,会经常追寻新鲜有趣的设计工具,这些工具会提高工作的效率,使得工作更有效, 最重要的是使工作变得更方便。非常肯定的说,随着日益增长的工具和应用的数量,设计和开发变得越来越简单了。其中最普遍使用的最终框架 之一是 Bootstrap,它在 2013 年特别流行。如果你是位设计师,你可能会接触过它,甚至是使用过它。如果你是 Bootstrap 的使用者或者是相关功能的用户,这篇文章非常的适合你!
这里总共列举了 12 款最好的 Bootstrap 设计工具,这些都能很好的简化大家的工作。希望大家能从这些列表中找到适合自己的,在评论跟大家分享一下使用的感想和其他类似的工具,Enjoy :)
12. Bootstrap Designer
Bootstrap Designer 是一个在线工具,不需要下载就可以使用。用户可以使用它创建漂亮和迷人基于 Bootstrap 框架的 HTML5 模板。
11. Get Kickstrap
如果用户想结合先进高级的 web 技术和 Bootstrap,可以尝试一下 Get Kickstrap。这款特别的工具非常高大上,可以运行数据库驱动的 web 应用程序,而且还不用任何的后台哦 :D
10. Bootply
这个工具拥有非常多样化的库,集成了其他 Bootstrap 基础插件,框架和库。
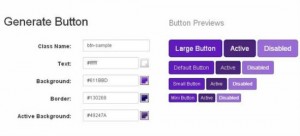
9. Bootstrap Button Generator
这个特别的工具能帮助用户轻松创建各种类型的按钮,用户只需要输入 CSS 类到新的按钮中,并且选择相应的颜色值就可以了。当需要使用的时候,只需要复制粘贴就能轻松创建漂亮的按钮了。
8. Easel
这个工具能在浏览器中运行,这个非常基础的工具能帮助在小团队工作的开发者和设计者建立非常真实的 web 元素。
7. Layoutit
用户只需要使用拖拽界面构建器就可以轻松创建前端代码。
6. Bootswatch
这是一个开源的工具,而且非常容易安装和使用。
5. Boottheme
这是一款在线主题生成器和 Twitter Bootstrap 的 web 设计工具。用户可以在设计 webapp 时生成和预览主题。
4. Custom Font Tool
这个特别的工具允许用户创建非常个性化的字体,通过非常舒适的命令行方式。
3. WordPress Twitter Bootstrap CSS
这是另外一个基于 CSS 的 Twitter Bootstrap,让用户能很好的在 WordPress 网站上使用 Twitter Bootstrap JavaScript 库。
2. Bootmetro
这是个非常灵活和简单的框架,用户可以创建现代化和经典的 web 应用。同时,也可以定义类似 Windows 8 的风格和感觉。
1. Flat UI Free–Framework and Bootstrap Theme Design
这是另外一个基于 Twitter Bootstrap 的工具,可以运行一个平滑风格,组件可以包含 PSD 文件的 UI。使用这个特殊的工具可以创建出非常有创意的 UI。