HTML5建站工作流程
建立一个中小型的网站,一般会涉及到至少四个环节:1)需求分析和结构规划;2)视觉设计(和体验设计);3)网站程序开发;4)发布到服务器。以下会分别阐述:
第一步:需求分析和结构规划
这是所有工作的第一步,就好像拍摄一部电影,需要先确定这部电影的主题是什么?关键故事情节是什么?
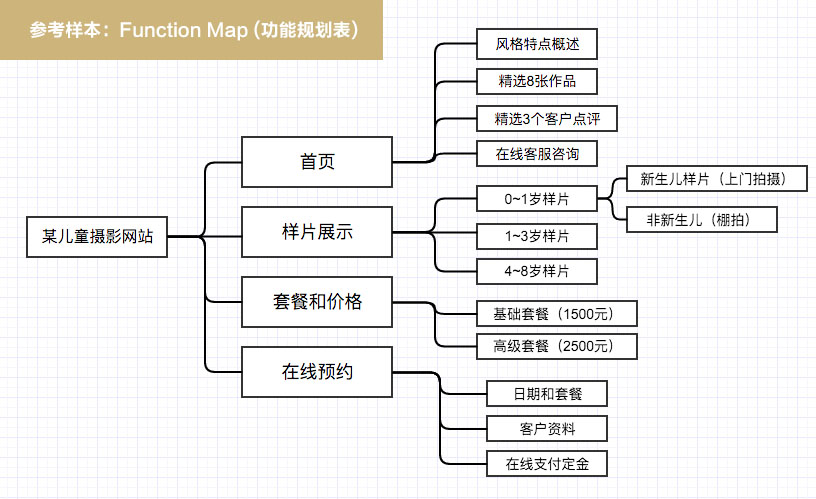
就网站而言,第一步需要想清楚的是,网站要为哪些人展示什么信息?提供哪些服务?实现哪些目标?一般来说,会有一个项目经理或者设计师来跟您沟通,把您的抽象需求进行梳理并转换为一份Function Map(功能规划表):
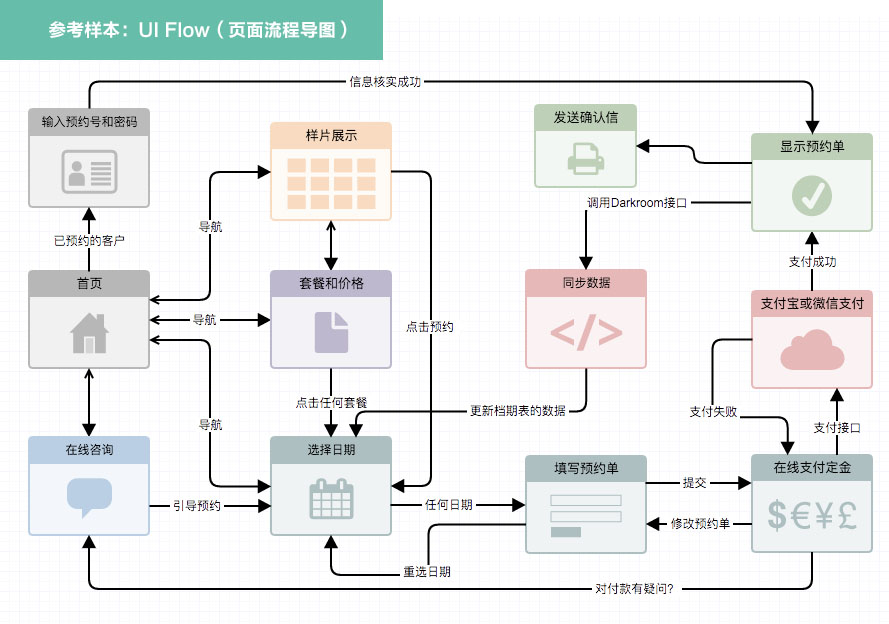
有了功能规划表之后,接下去就需要进一步确定:1)这个网站会由哪些关键页面组成?2)这些关键页面之间的逻辑关系是什么? 为了满足这两个目标,需要设计出一份UI Flow(页面流程导图),这份导图可以体现出一个访客在这个网站里的访问流程以及背后的业务逻辑:
第二步:视觉设计(和体验设计)
完成页面的UI Flow之后,整个网站的内容结构就已经很清晰了,接下去就可以让设计师来做网站界面的视觉设计。对于要求较高的网站,还可以单独请交互设计师做交互体验方面的设计。
严格的说,一份规范的网站视觉设计需要包含很多个流程。不过对于青谷的客户来说,出于成本和时间的考虑,一般可以精简为两个主要环节:
第一步:选取几个比较重要的、有代表性的页面,设计出一份主要以线条和形状组成的Wire Frame(线框化的草图),这份草图一般是黑白或单色的,目的只是为了确定关键流程中的界面元素和布局排版风格:
第二步:当Wire Frame确定之后,接下去就可以做更加精细的Mockup(原型设计),这一步是为了确定网站的配色、图标等界面细节:
如果把网站比喻成一个人体的话,那么UI Flow就好像是网站的骨骼,Wire Frame就是核心肌肉群,而Mockup则是最外层的皮肤。通俗的说,UI Flow和Wire Frame决定了网站的结构是否合理,而Mockup则决定了网站的外表是否美观。
第三步:网站程序开发
当设计稿完成之后,工程师(或者说程序员)就会开始设计数据结构和程序代码结构,然后编写代码并实现设计稿内所确定的所有功能和界面。
网站的代码又分为两个部分:
- 1)前端代码:这部分代码决定了用户看到的网站的外观(比如字体、颜色、排版等);
- 2)后端代码:这部分代码主要用于计算、分析、读写数据库等,这部分代码决定了用户看到的具体内容。
以一个博客为例,用户输入某个博客的网址后,这个网址先是由后端代码进行分析、处理,然后从数据库里的几百篇博客中找到用户所指定的那篇文章,并传递给前端代码;前端代码得到这篇文章后,再对文字和图片的颜色、大小、版式等进行修饰,最终用户看到的就是一篇外观很漂亮的博客。
第四步:把程序代码发布到服务器
当网站的程序开发完成之后,工程师会把所有相关的文件和代码上传到一个服务器上,并做好域名、网址的设置。从而任何人都可以通过一个网址来访问到这个网站。
要让这个服务器可以被公众访问,它必须拥有一个公共的IP地址,并且租用网络提供商(比如电信)的数据通道。所以,除了服务器本身的硬件租金以外,还需要向网络提供商支付数据通道的租金。数据通道的主要参数就是带宽,带宽越大,就意味着网站的访问速度越快,当然租金也越贵。