在响应式网站建设过程中,我们经常要在项目中展示微信二维码,下面我们用纯CSS 实现鼠标悬停弹出微信二维码,在真实项目中也许对大家非常有用,动态页面中,原则上能少用js就少用js。下面贴出具体的实现代码:
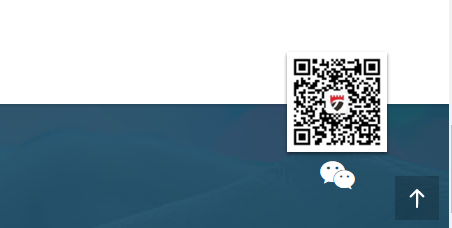
如上图,就是鼠标悬停后的实现效果。是不是看起来非常不错的样子。这边用的不是什么微信透明图标,而是字体图
HTML代码如下:
<div class="w">
<div class="x"><span class="fa fa-weixin">
<div class="s"><img src="/2016/04/wx.png"></div></i></span>
</div>
CSS代码如下:
/***微信鼠标悬停效果***/
.w {
padding:0
}
.w .x {
margin:30px 0 10px
}
.w .x .fa {
position:relative;
margin:0 5px;
font-size:30px
}
.w .x .fa .s {
position:absolute;
display:none;
margin-left:-50px;
left:50%;
bottom:130%;
width:100px;
height:100px;
background-color:#fff;
box-shadow:0 2px 4px rgba(0,0,0,.5)
}
.w .x .fa .s img {
width:100%
}
.w .x .fa:hover .s {
display:block
}
#bottom-bar .wf-td p fa fa-weixin{
display: none;
}
如上我们就不用js去实现悬停效果了,css解决问题。厦门网站建设哪家好?当然首选芊雅企服!