说到APP大家都不陌生,很多人手机里安装了各种各样的移动应用程序。但说到APP设计相信只有很少一部分人懂得如何设计,其实
做任何设计之前都应该建立一个原型,或者说一个草图,这样才能对整个设计有整体的规划,做起来也会一气呵成。接下来深圳网站
建设公司的小编就为大家介绍一下移动APP原型设计的步骤。
1、设计工具
有些工具可以让你的团队的其他成员参与设计原型的过程。原型也是你与客户沟通的最有力的工具。原型可以用文字和视觉帮助
大家理解你的想法,避免设计过程中的误解。制作原型也会对你有所帮助,因为它将使你更好地可视化你的想法,让你去尝试不同的
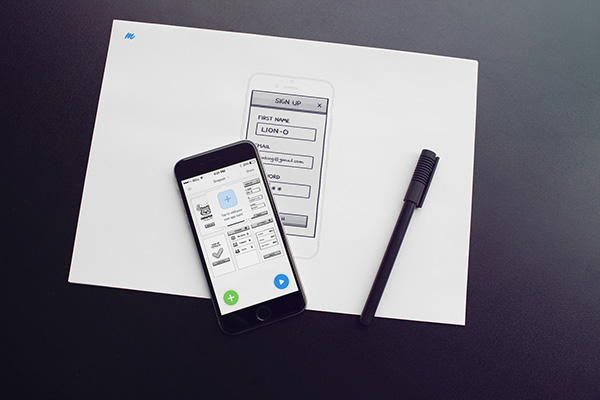
布局,并让你更接近“真实的东西”。幸运的是,在一开始只需用一些基本工具,如笔和纸,就可以有一个良好的开端。
有时候最基本的工具,就可以让我们有动手画画的想法,谁没有过在餐巾纸上图图画画?尽管这里描述的技术比这更专业,但是
目标始终是相同的:使界面有一个快速的概述,并把你的想法真实的展示在平面中。
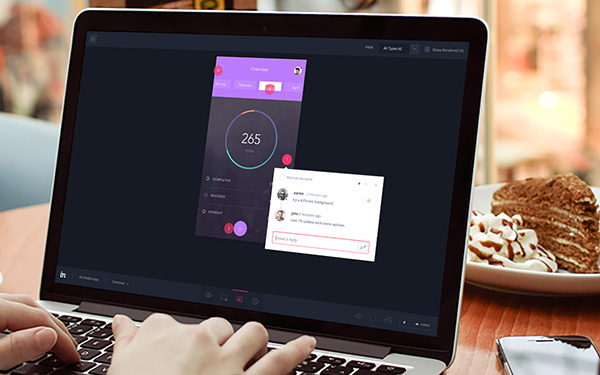
2、移动到计算机:互动
一旦你有一个清晰的想法,你最初的纸上原型可能就是你最终的设计成品,这时候你需要进行下一步行动。最后,纸是一种有限的
工具,虽然它可以实现你的草图原型,但是最终成品的完成还是需要计算机来操作。移动到电脑应该是下一个合乎逻辑的步骤,但你
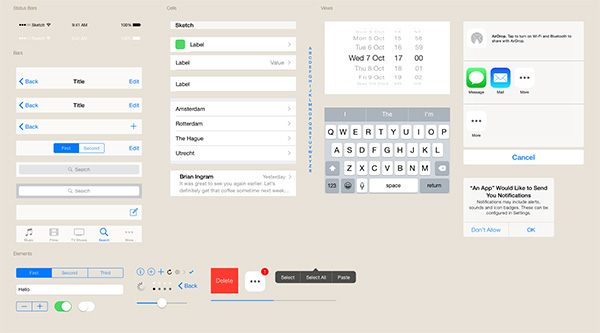
应该使用什么工具?Photoshop由于其疯狂的面板和功能的数量,可以非常好的做这项工作。当使用这些工具之一,通常我做的是开始
使用构建对话框来设计界面元素,如列表和按钮。
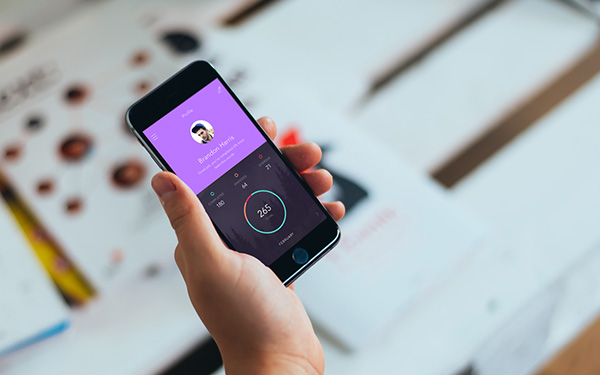
随着INVISION等工具的出现,你可以在手机上预览你的设计,实现了接近使用“真正的”应用程序的体验。然后,当你感到满意,
采取的其他一些工具的优势(INVISION或Flinto),你可以添加交互。之后,你还可以与同事在其他设备上测试这个原型。最后,还有
一些其他更传统的工具,以帮助你建立你的线框,如Axure,Balsamiq和OnmiGraffle。
3、测试原型动画
以前的工具可能不足以建立更多的原型。没有一种工具可以做任何事情。如果你想要快速观看你设计的动画,那么你可以使用
Keynote演示幻灯片应用软件。即使它最初的目的是演示设计,它也可以让你比较容易建立动画。
正如你所看到的,设计你的应用程序首先需要设计一个原型,本文提供一些工具供你选择,选择让你觉得最舒服的一款工具。原
型设计是APP设计的第一步也是最关键的一步,如果你有APP设计需求可以咨询芊雅企服。