说到动作按钮可能有人会说,动作按钮就是一个按钮加几个文字,其实真正好的按钮设计非常有讲究的,接下来深圳网站建设公司就
来说说网页设计中动作按钮如何设计才能既反映真实动作又能吸引用户。
1、用文字赋予按钮情绪
通常我们在购物网站上会看到这样写着“立即抢购”、“倒计时”等按钮,这给用户一种紧迫感,用来提醒和暗示用户的行为。也会让用户有一种潜意识:如果不 买可能就错过了。但切记,一定不要在整个网站上标买同样的按钮,这不仅失去该按钮原本的功能,也会让用户怀疑网站的真实性。只有在最核心的业务中用到,才 能对转化率真正起到作用。
2、利用动词文字设计按钮
一般我们看到的行动类按钮都偏向用一些动词,同样可以起到召唤行为的作为。有些网站上的按钮文字并没有呼吁感,比如售特价机票的网站上的按钮写着“详情”,非常平淡的名词,无疑是一个失败的例子。如果可以,尽量让你的按钮看上去更加有意思吧。
3、做有意思的按钮
例如Google网站上的“手气不错”按钮,是一个非常不错的创意,它让用户在操作时,能感受到那么一点乐趣。亚马逊的注册按钮上写着“新用户,从这里开始”,简单直观,不同于其他网站上的注册两字,让用户感觉非常贴切。
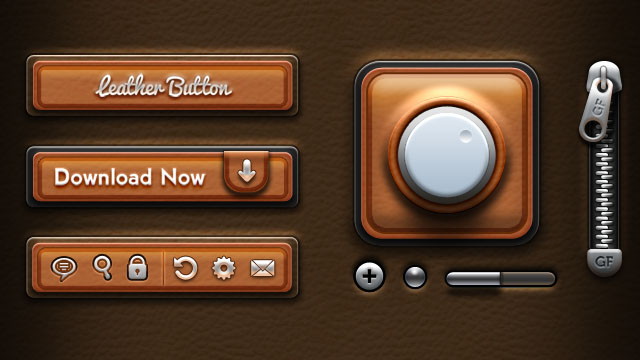
4、标示图形的使用
按钮可以用指示图形,比如箭头按钮可以直白的指示用户点击相应操作,同时也省去很多文字叙述。
5、按钮的大小与留白
按钮大小非常重要,我们可以加大他们尺寸。并不是让按钮越大越好,在网页中找到合适的大小,过大的按钮也会有突兀的感觉。
如果想突出按钮,可以将按钮周围留白多一点。
这个页面加入购物车按钮,周围包围了无数其他元素,所得加入购物车的按钮变得非常不明显。这是一个反例,将按钮放得太小太挤,会直接导致用户购买的转换率下降。
虽然一个小小的按钮容易让设计师忽视,但看了按钮的这些设计规则后你应该明白按钮在网站中起到的作用了吧。如果网页中有
一些漂亮有趣的按钮,也会非常 用户点击进去的。如果设计的平淡无奇,他也许在点按钮的这一刻就放弃行动。那你之前做的一切努
力,都白费了。深圳网站建设中注意细节方面还是非常有用的!