这是一个简单的问题:您需要一个风格指南吗?它有一个简单的答案:是的。任何一个想创建和保持一致性和专业的品牌、公
司、博客或网页都应该有一个风格指南。你需要一个网站设计风格指南吗?接下来深圳网站建设公司就来说说什么是响应式网站设计
中的风格设计指南吧。
1、什么是风格指南?
一个风格指南是为您的品牌视觉设计提供一个方向。风格指南包括两大领域:视觉效果和内容。对于网站或应用程序开发,一个
样式指南可能占整个网站的三分之一,定义用户界面应该如何工作或编码细节。你的风格指南应该遵循风格定义。使用你的品牌的调
色板和相同的写作风格。
2、视觉风格
风格指南的视觉部分包括几个关键部分:可接受的字体,包括正常、粗体、斜体和特殊风格;颜色和大小的字体;调色板;形象
的准则,如大小,边框的规格。这些风格应该用简单明了的语言,包括技术规格,如完整的字体名称,颜色(RGB、CMYK混合样本
或色卡)和Web打印使用指南。
此外,视觉风格的指导方针应包括一个完整的描述:如何、在哪里可以使用品牌和标志。这包括如何标志的外观,如果颜色或字
体可以改变、在什么情况下使用是可以接受的。
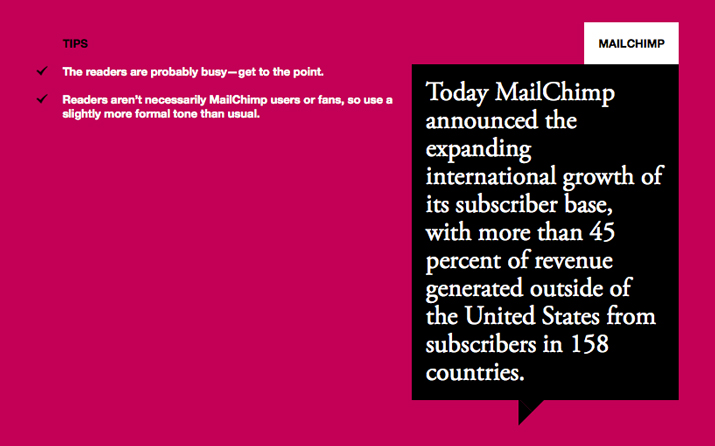
3、写作风格
你的视觉风格同样重要的是写作的基调。它可以鼓励用户去看你的品牌内容材料。书面风格的关键部分包括语气;拼写和语言;语音;结构;使用符号,数字和列表;品牌或商标的使用。
4、用户界面和HTML类型
如果您正在为Web创建内容,虽然文本,颜色和基调的指导方针将在其他指南中列出,你也应该注意网站和用户界面应该如何工作。
·正文:解释HTML标记规则。使用什么类型的标题,除了使用,你的网站使用的是什么标记?
·图像:图像使用的规则应该是一样清晰的文本。是否有一个标准的文本包装或边框大小?如何使用alt标签。请务必清楚地回答这些问题。
·编码实践:确定了编码标准的HTML,CSS和Javascript。
·用户界面:使用什么类型的输入,他们如何标记?(你用的是“继续”,“提交”或“好吗?”)