人体工程学对工业设计师来说是非常重要的,但它对于数字设计师同样变得越来越重要,为什么?因为智能手机和平板电脑正在改变
我们与数字设计交互的方式。我们不再只使用一个笨重的键盘和鼠标来告诉我们的数字朋友该怎么做。那么,你如何去创建一个移动
设计,是符合人体工程学的。接下来我们就来说说APP要如何设计才能符合人体工程学。
1、走出办公室
在我开始考虑可能的设计之前,我喜欢走出办公室进行一些第一手的观察。我可能会花一个上午或下午观察人们在哪里、何时、如何、以及为什么使用他们的移动设备。这些信息将有助于告知我设计的人体工程学。
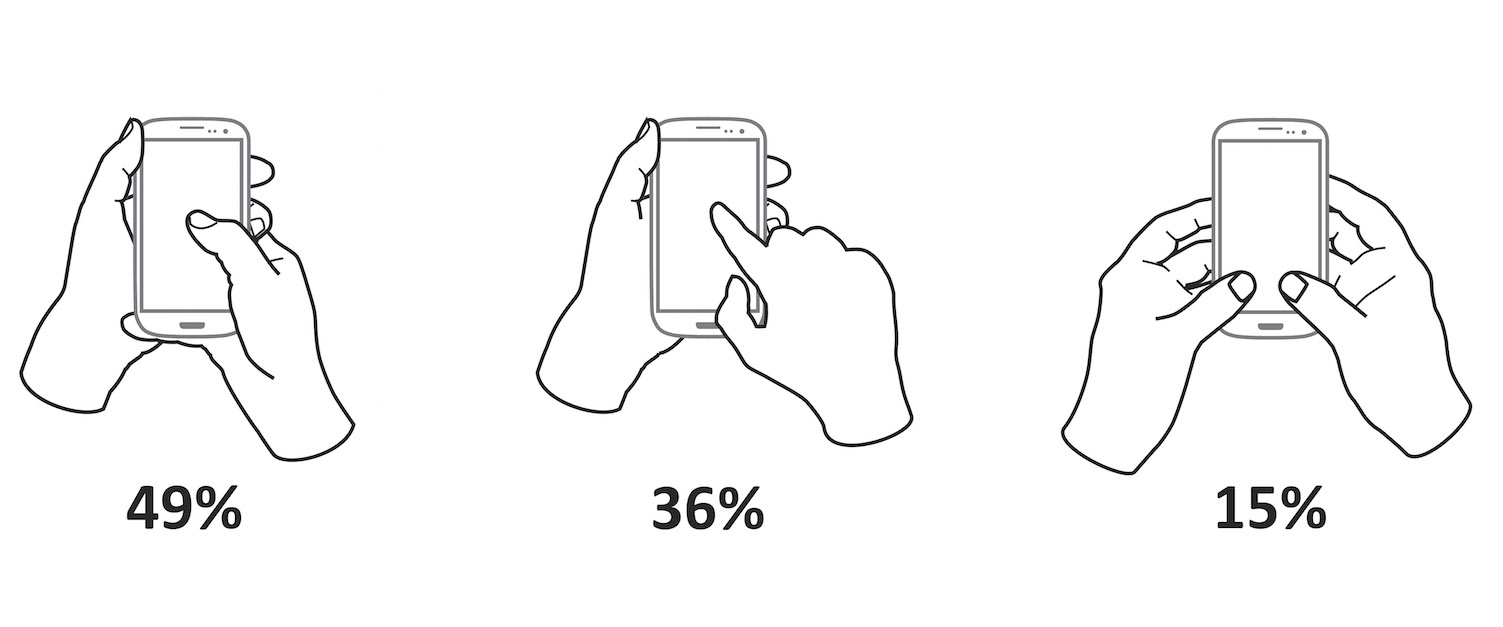
2、设计利于手指操作的APP界面
绿色地区很容易达到,琥珀需要更多的努力和红色的地区是很难达到。
我总是尝试放置经常使用的控件,如按钮和链接在那里,这样可以测试他们是否很容易地通过手指或拇指。屏幕的中间和底部是
很有利的地方,底部的角落对于手指来说不是那么好操作。在屏幕顶部放置菜单仍然是惯例。然而,这可能是一个很难达到的领域,
所以这虽然是一个很好的想法,同时也可以设计一个滑动动作来实现菜单。
3、控制内容
当用户点击屏幕时,你不希望有人的手指或拇指遮蔽屏幕内容,所以我会一直尝试控制这些。我还将确保关键信息不设置在屏幕
底部区域,因为这里很容易被手指或拇指掩盖,这是经常掩盖的智能手机内容的一个区域,所以在设计APP时一定要注意这一点。
4、为拇指设计
拇指可以驱动大多数智能手机的交互,这是因为拇指被大量使用时。如果你看看你自己的拇指,你会注意到,他们比你的其他手
指稍大,因此需要在屏幕中设计一个更大的目标。我一直试着把水龙头的目标至少为44×44点(16×16mm),至少有7点(2.5mm)
之间。大的目标总是更好的,你当然不应该去任何小于44×30点(16×11mm)。
即使我为平板电脑设计,我仍然会考虑的拇指的使用,因为一个设计应该支持它可能遇到的最不准确的方法。一个大的目标不仅是利
于拇指使用,它也是基于人体工程学而设计的。
5、保持最小的相互作用
你知道哪个移动设备交互是最舒适的?你的手机APP设计的互动性越少,你就越不必担心人机工程学。我总是试图保持把相互作用
降到最低。无情地砍掉移动形式,并限制通知,只有用户真正需要的东西将被通报。