在响应式企业网站开发过程中,你是否在寻找一个很好的手风琴插件(WordPress Accordion Plugins)?下面我们列出排名前10位的
免费的WordPress手风琴插件,并且每一个插件都有简短的概述,然后在易用性和外观的上都有用户评级。
响应式企业网站开发建设过程中,手风琴插件用在哪里?
手风琴就是信息伸缩显示的一种中文翻译,说白点就是一个内容的集合。
非常方便的信息拉伸展示:
将信息伸缩显示,而且在WPML构建多语言站点中非常方便的进行多语言翻译。在此值得说的是,The7中的伸缩小工具(DT-
Accordion)功能,这这个问题非常头痛,也许诸君在开发过程中也会遇到此问题,但是!看完这篇文章之后,就非常愉快的解决了这
个问题。
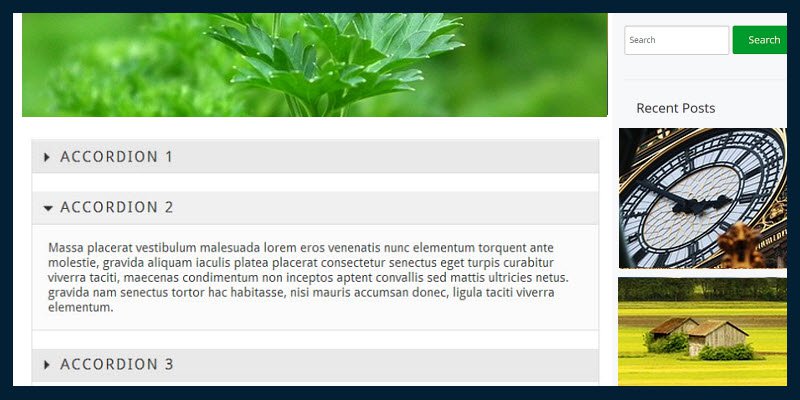
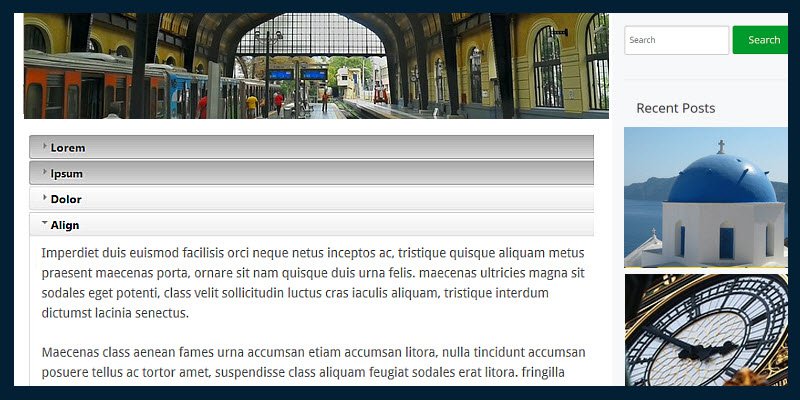
1. Olevmedia Shortcodes
所述Olevmedia Shortcodes插件提供了许多不同的简从手风琴和按钮和列信息框,列表和表。
它还配备了在可视化编辑器,允许你选择你想要哪种类型的简码的一个方便的按钮。
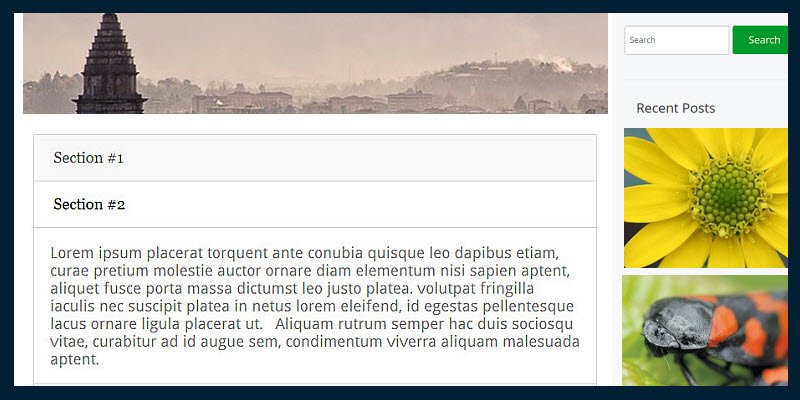
2. Squelch Accordions Shortcodes
这个插件让你简为手风琴和标签内容。它也可以让你选择水平和垂直两个选项,这是后话了其他插件没有。
你可以找到作者的网站使用说明。
这个插件自带了许多不同的主题,这就是为什么我们已经给这么高分的外观。您可以将外观>标签和手风琴访问的主题。只需选择一个从下拉菜单。
一个缺点这个插件是,它不添加一个按钮,方便您的可视化编辑器尽可能多的事。当然,有些人可能不关心这个,事实上有些人可能更喜欢这种方式。
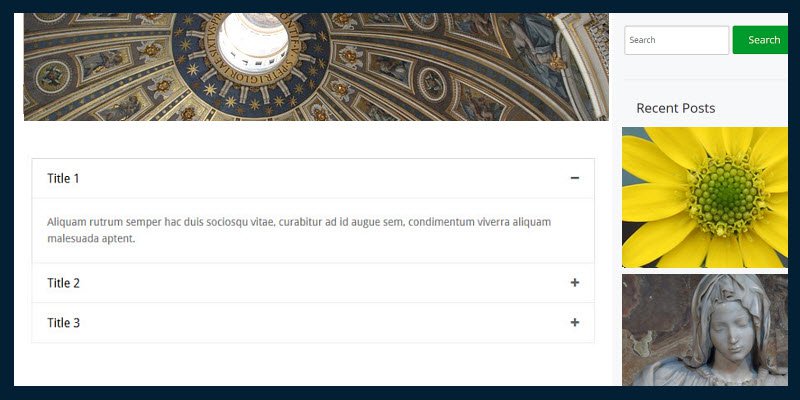
3. PPM Accordion
这是一个简单而干净的手风琴。有没有很多的选择,但它确实增加了放置在您的可视化编辑器在需要的时候,它会自动插入简码。
4. Arconix
这个插件提供了手风琴加盒,标签,切换等设计开箱即用的是干净和简单。
尽管插件可以让你输入类的CSS(这是一个加号),你真的需要知道自己在做什么,因为没有太多的指令并没有改变风格容易的内置选项。你在这里可以找到使用Arconix手风琴简码的详细信息。
5. Shortcodes Ultimage
Shortcodes Ultimate是挤满了40多个不同的简标签,盒,按钮等,当然其中之一,就是手风琴。
它还配备了一个从你可视化编辑器启动一个非常有吸引力的弹出框。这使您可以选择您希望在您的文章放置简码。
6. Synved WordPress Shortcodes
这个插件提供了一些简,手风琴是其中之一。
这个插件方便地放置在您的可视化编辑器的按钮。点击它带来了可供选择不同的选项简。 (选择“Sections”来获得手风琴。)
7. Light Shortcode
除了提供手风琴,轻简插件提供按钮盒,亮点,价格表等。
一个方便的按钮显示上一次激活的可视化编辑器。从那里,你可以选择生成哪种类型的简码的。
你可以找到演示:demos and documentation here.
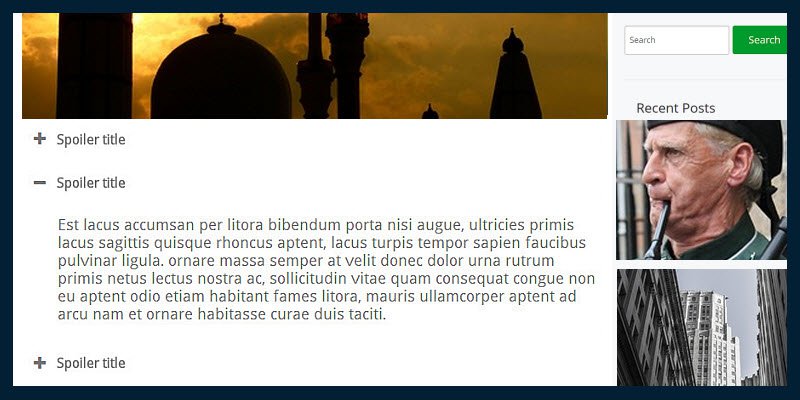
8. WP UI
在WP的UI插件提供标签,手风琴,对话框和扰流板。下面就来看看在一些行动手风琴。
这个插件增加了一个按钮,你的可视化编辑器,让您轻松插入你的简码到您的帖子。此外,它也提供了许多不同风格的应用。
应当指出的是,你不会找到简的选择“手风琴”,当你点击你的可视化编辑器的按钮。由于文件说,“手风琴和标签共享相同的简码的结构。”所以,你将需要添加的参数 – TYPE =“手风琴”,以wptabs初始化手风琴。
你可以查看:demos and more info here.
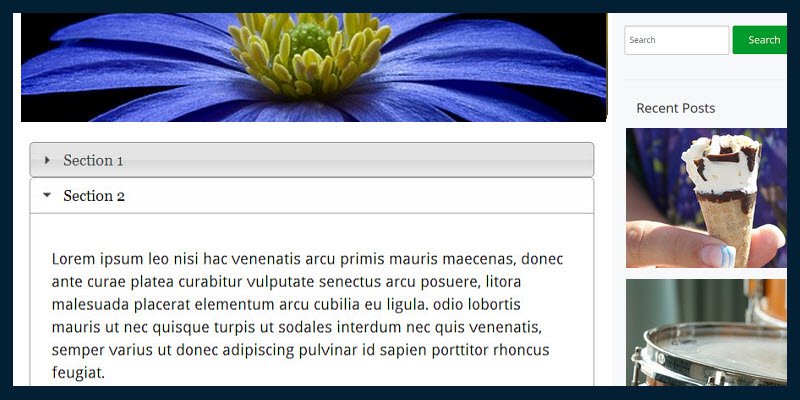
9. Simnor Shortcodes
该Simnor简码插件,像很多上面的插件,让你除了手风琴,如按钮,列,标签等添加了一些不同类型的简的
这个插件放置在你的可视化编辑器的按钮。被点击,如果组织得非常好按钮时出现的弹出。和手风琴功能的选择的很好的一个方面是,你选择了手风琴面板中的问题是否会被关闭或打开,在大多数的插件没有提供一个选项。该对话框也使得它很容易进入初始内容。
如果您正在寻找大量的方便,这个插件提供它。
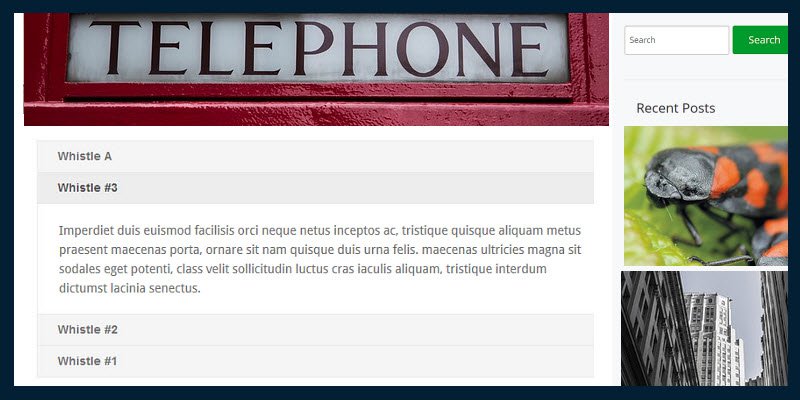
10. Whistles
最后,还有来自著名的插件和主题开发者贾斯汀Tadlock插件。这个插件是,它创建一个名为新的内容类型有点不同“口哨。”这也创造了一个新的分类称为“哨组。”然后,创建单独的“口哨声”,并组织他们到“哨组。”
这是什么让你做的是创建一个单独的自定义后的内容为你的手风琴(或标签或切换)。当然,它很容易把任何你喜欢它,就如同将一个帖子:视频,图片,文字包裹,等你再嵌入(通过shorcode系统)到您的文章。
如果这一切听起来有点太复杂了你,也可能是。但是,对于那些谁想要更多的灵活性,并了解使用自定义文章类型,它可能是值得一试。这是一个有点更难以在前端使用,但如果你有比较复杂的内容你的手风琴里面,从长远来看,它可能被证明是更容易。
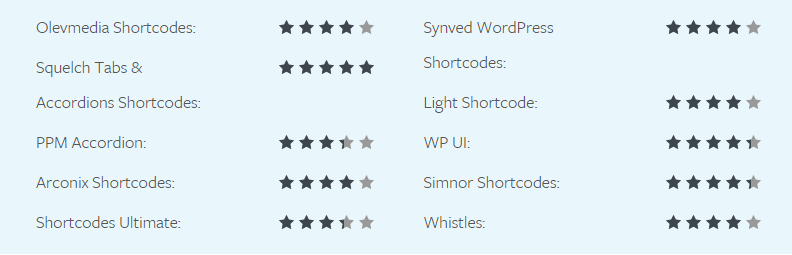
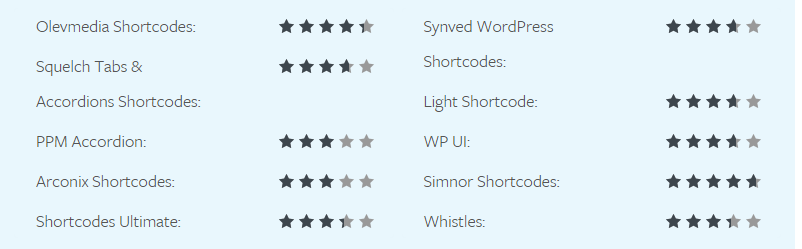
评级
使用方便
在大多数情况下,易用性通过是否有一个方便的按钮放置在可视化编辑器或没有,然后如果是这样,发生了什么事时,该按钮被点击确定。例如,你提供了一个很好的界面,可以让你输入一个标题和内容,然后针对每个初始窗格中,还是它只是将一些入门简到你的编辑器?
当然,有些人可能不希望放在自己的可视化编辑器额外的按钮。所以如果这是你,你会不得不采取本条一粒盐。
还应当指出的是,列表,口哨上的最后一个插件,是更为复杂设置。因此,虽然它没有得到很高的“易用性”总体得分,如果你想在你的手风琴窗格更复杂的内容,它实际上是更容易做到这一点的口哨插件。所以“易用性”并不总是切割并干燥。
外形
外观当然是主观的。但是,我们认为我们会继续前进,给你我们的排名。除了默认的外观手风琴的外观,插件,提供了额外的样式申请得到了他们的得分凹凸。此外,一些手风琴似乎打开,尤其是顺利关闭,所以这个因素进入外观以及。
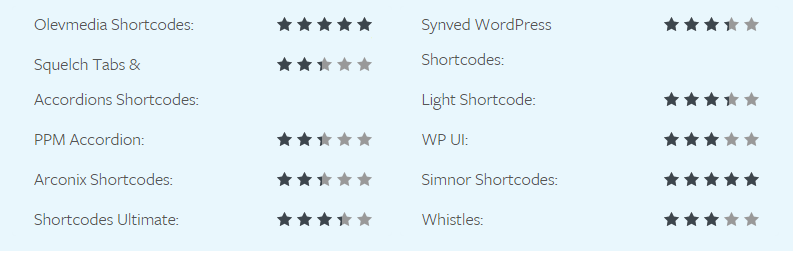
总分
下面你会发现总比分为插件。由于当时只有两个主要标准(外观和易用性),但是,它可能是通过每个插件的信息最好看。
其他简的插件可用的数量可能最终打在你的决定的作用,但因为这文章是关于手风琴只,有更多的简与否没有玩成收视这里。
那么,谁是赢家?
如前所述,你真的应该看看每个插件的细节,以便看看有什么适合你的需要和你的风格。
这就是说,我们会说, Olevmedia Shortcodes and Simnor Shortcodes 似乎是两个非常好的选择。
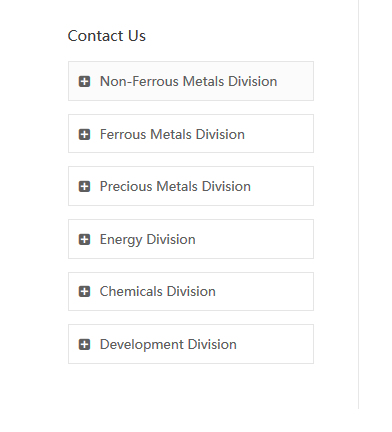
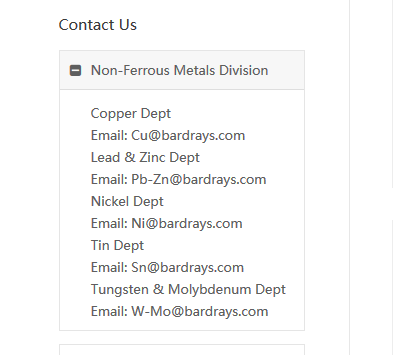
没有金刚钻,不揽瓷器活!相关企业需求,请联系我们!实打实的报价,实打实的做事!