在The7中使用博客列表是非常简单的一件事情,在页面选项中选择Blog list即可。但是如果想要显示的更和谐,更人性化一点,就需要
开发者进行二次改造了。基于上一篇文章:使用The7构建响应式企业网站之博客文章标题的截取 。我们来把博客列表显示改造的更加
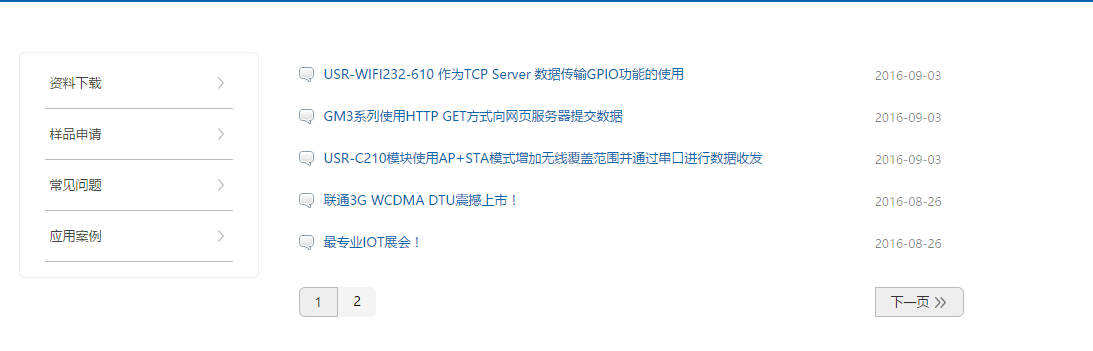
完善点。实现出来的效果如下:
我们来说说具体的实现过程:
第一步:无需多言,page划分两个部分,侧边栏+内容部分。侧边栏我们可以用菜单来显示,内容部分,我们很清楚,此时应该用
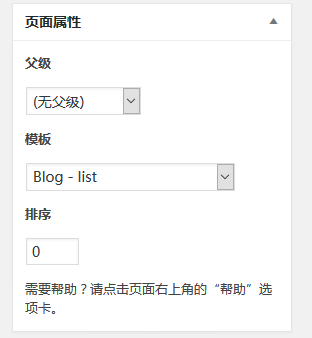
Blog list来承载具体的文章列表。所以页面属性,我们选择:
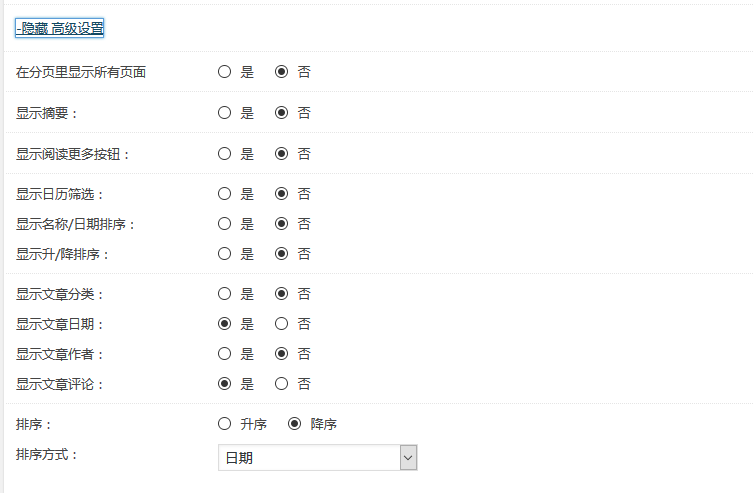
我们把没用的部分都隐藏掉,比如评论,分类这些
第二步:ok,此时看到的还是The7默认的样式。所以我们要对显示的文章内容进行重写样式。
重写css要明白一个优先级的原则,就是当前page的css肯定是>主题选项(全局的css)所以,我们只要在当前page中写css即可。
具体如下:
/***左侧菜单栏字体***/
.sidebar-content .custom-nav > li > a span {
font-size: 13px;
}
.custom-nav {
margin-top: -20px;
}
.entry-meta {
margin-right: -168px;
float: right;
margin-top: -30px;
}
.layout-list .post {
border-top: 0px solid;
}
.layout-list .post {
padding-top: 0px;
margin-top: 0px;
}
.post .entry-title a {
display: inline;
}
.post .entry-title a {
line-height: 25px;
font-size: 13px;
padding: 2px 0 2px 25px;
background: url(/wp-content/uploads/2016/08/bg-blog-comments.png) no-repeat scroll 0 4px transparent;
}
.entry-meta{
padding: 0px 0px 0px 0px;
}
.filter-style-ios .page-nav {
margin-right: 15px;
}
#page .page-nav a:first-child, #page .paginator a:first-child {
border-color: transparent;
background-color: #eee;
border: 1px solid #bbb;
color: #333;
}
/***翻页按钮样式***/
.filter-style-ios .paginator a:not(.button-load-more) {
padding: 4px 15px 4px 15px;
}
过程如上,我们就非常轻易的实现了博客列表的显示和谐问题。用The7进行响应式网站建设的相关教程,请持续关注。