在过去的几个版本中,IE浏览器本身已经自带debug工具了,它可以像firebug一样帮助开发人员调试页面样式和JS等问题,你可以通过F12或者Visual Studio开启调试器。然而,为了更便捷于人们对最新Web应用的开发,今天,我们郑重宣布一个开源项目,即IE适配器。我们正致力于打造一个促进跨浏览器更广泛和多样化开发工具的生态系统,目前我们已经把这项计划锁定在IE11,当然,在未来的版本中我们也会持续更新。
当前的浏览器基本上都已经支持WebDriver,使测试框架标准的机制来实现自动化浏览器。开发人员可以将一个新浏览器添加到他们的测试矩阵,从而降低开发成本。鉴于这点,我们也要开发一款第三方工具,以方便地嫁接于其它任何浏览器中,IE诊断适配器就是要将这成为可能,通过提供允许IE许可的远程调试协议的桥梁,便可以使用Chrome等第三方工具来调试IE下的网页了。虽然这还不是一种标准,而是由很多流行的开发工具组成,比如Adode支架。但是社区也正在做这方面的倡导,比如”Kenneth Auchenberg’s RemoteDebug”,就是常见的跨浏览器协议,这已经为IOS版的Firefox、Safari提供了桥梁。
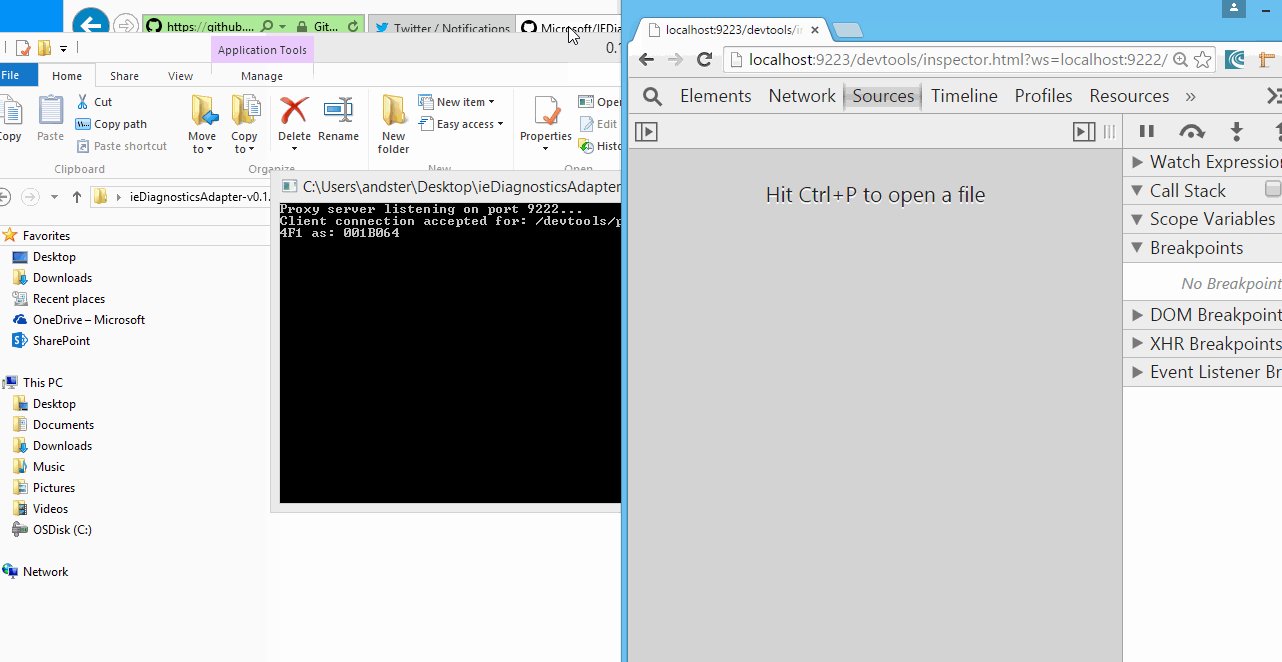
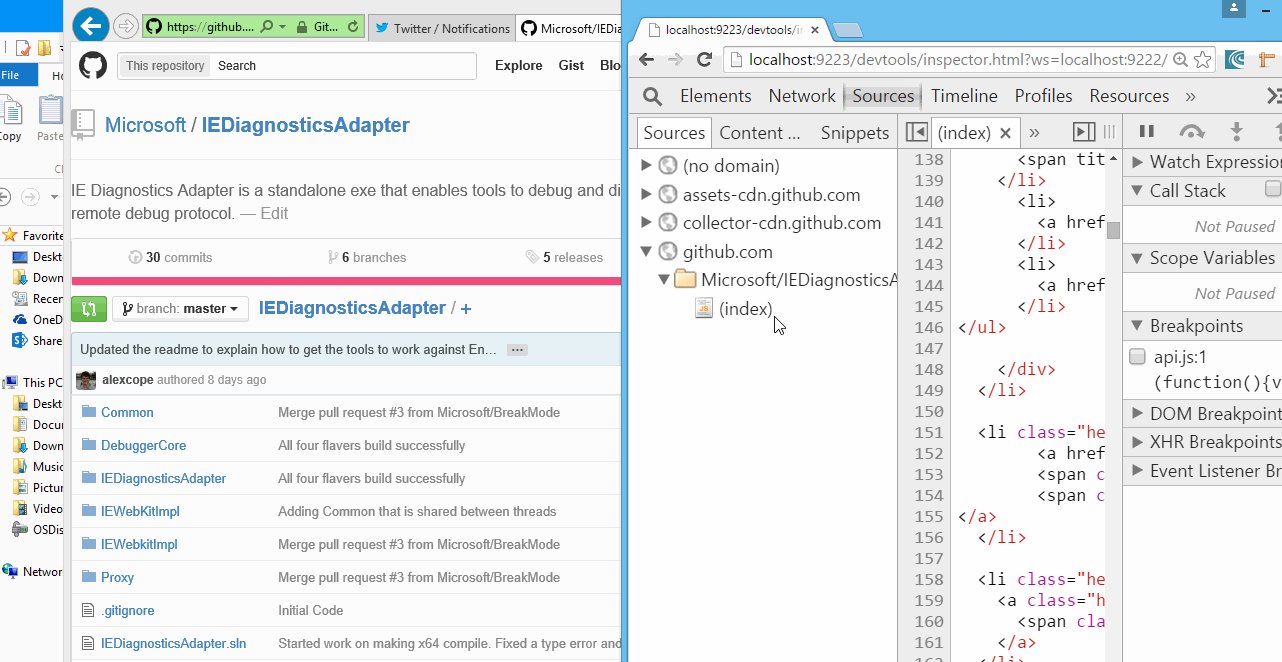
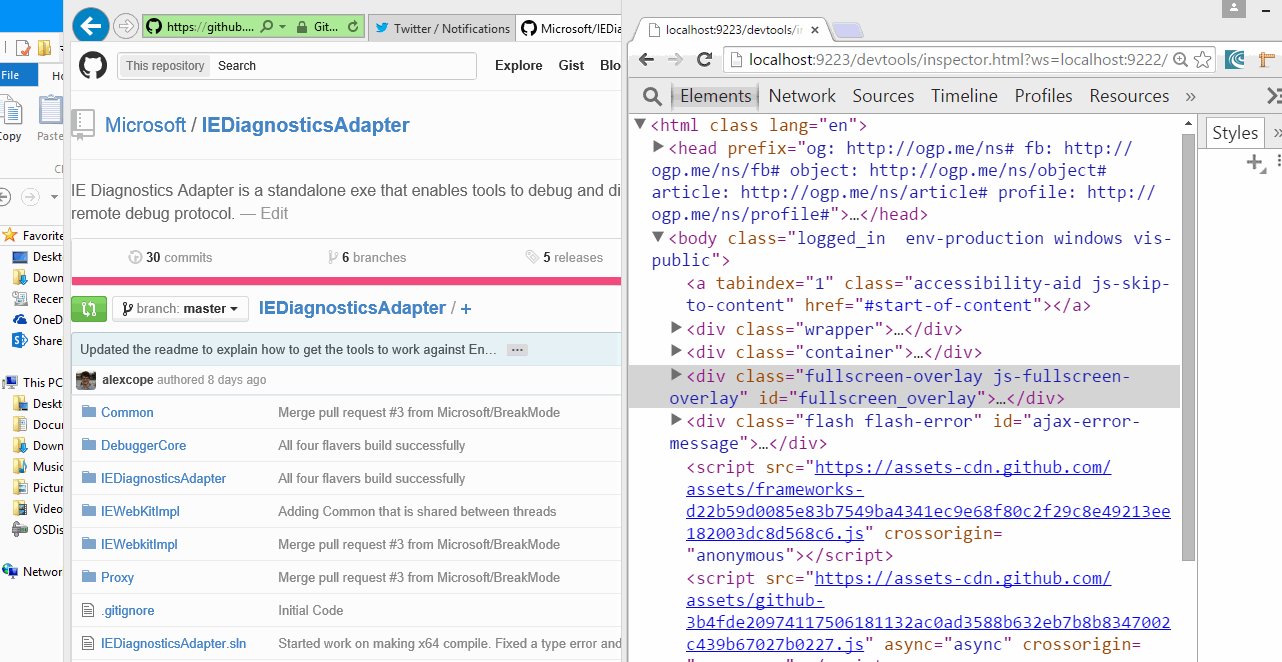
今天,我们的适配器仅提供了部分API。您可以在Chrome开发工具中运行IE来调试脚本,还可以启动代理访问http://localhost:9222 如图所示:
适配器还处于积极的开发阶段,你可以在Github上关注我们的进展。我们采用的是MIT协议,你可以随便查看和贡献代码。
该适配器对我们而言是一项实验,我们会尽早公开分享。在我们从工具厂商收到的反馈中,基本上都对Chrome远程调试协议非常地感兴趣。之所以说这是实验,是因为这意味着我们不用对未来5年做出一些类似宏伟的计划,我们只是希望人们在开发网站的过程中能尽可能地愉悦,一方面可以改善我们的工具,另一方面以IE和Spartan项目为切入点,为他人打造出真正碉堡的工具。
更多信息和DEMO会很快发布在Github仓库:https://github.com/Microsoft/IEDiagnosticsAdapter/,我们也希望你能定期更新。期待您在Github上的反馈和贡献。您也可以关注我们的推特:@IEDevChat。
—— 来自:http://sentsin.com/web/1105.html