全屏滚动效果即Edge One Pager设计风格的实现
效果如下:
所谓的Edge One Pager,翻译过来就是边缘导航效果的实现,像国内很多网站都有用此效果,比如:七牛、百度浏览器 等。页面风
格都是如此,像这种效果,应用到响应式网站、响应式外贸网站 也是非常不错的选择。主要说说基于wordpress,我们应该如何实现
这种边缘导航效果的页面呢?
方法一:直接使用支持此种效果的theme,目前支持这种效果的theme不多,下面推荐几个
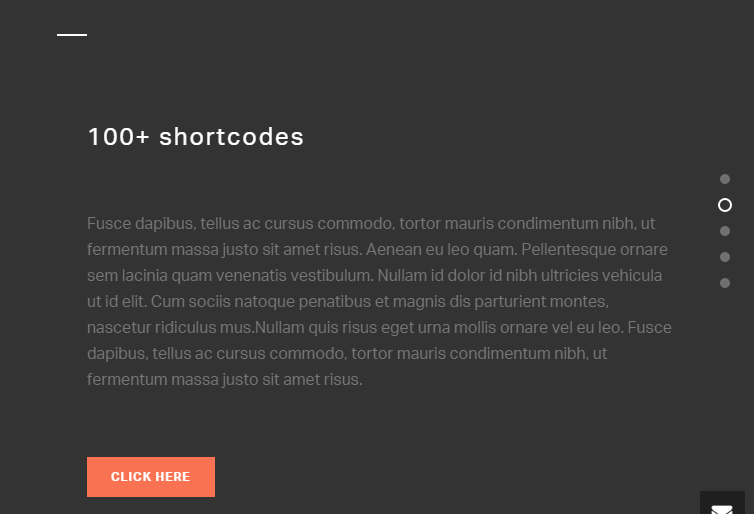
第一款:Jupiter – Multi-Purpose Responsive Theme
当前jupiter v5版本已经很好的实现了:展示效果:http://demos.artbees.net/jupiter5/pages/edge-one-pager-content/
优点:很好的实现了Edge One Pager,支持鼠标滚动
第二款:强悍的elegantthemes.com主打产品DIVI
实现了Edge One Pager,不支持鼠标滚动 就不多说了。
方法二:使用jQuery 全屏滚动插件 fullPage.js
github项目地址:https://github.com/alvarotrigo/fullPage.js
fullpage使用也非常简单,没什么好说的,中文文档可以参考:http://www.dowebok.com/77.html
用到wordpress上注意:jquery版本冲突问题,都是Revolution Slider惹的祸啊。还有实现方法:用插件实现
FullPage for Visual Composer
用插件实现,这个还是比较可取的。如上就是全屏滚动效果即Edge One Pager设计风格的实现。这几种方式实现还是比较可取的。
相关企业需求,请直接联系我们。实打实的报价,实打实的做事!