2016年移动互联网使用量第一次超过了台式机,现在网页设计利于小屏幕的响应式设计已经成为强制性的要求。在这一要求的驱
使下出现了极简主义设计,网页设计中卡片的使用比以往任何时候都更受欢迎。接下来深圳网站建设公司将带大家探讨卡片在用户界
面设计中的重要性。
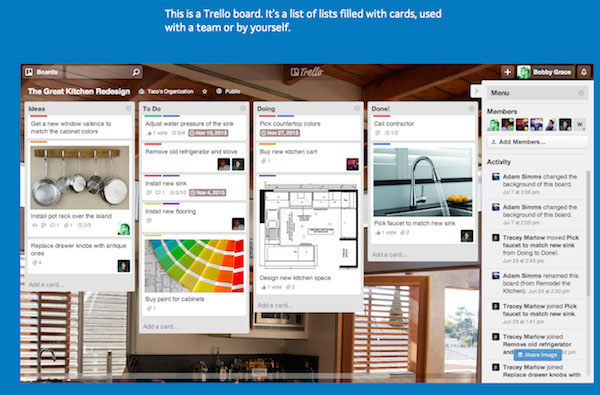
一、什么是集装箱式的设计?
要理解这个模式,你必须先了解卡片本身。卡片相当于存储信息的小容器,每个卡代表了自己的奇异想法。A卡可以容纳所有类型
的内容:视觉、文字、链接等。这样的设计提供了一个清爽的界面,切合快速浏览,信息瞬间被理解。使用户可以直接找到所找的内
容。最重要的是,这种方法适合于移动端的手势控制。
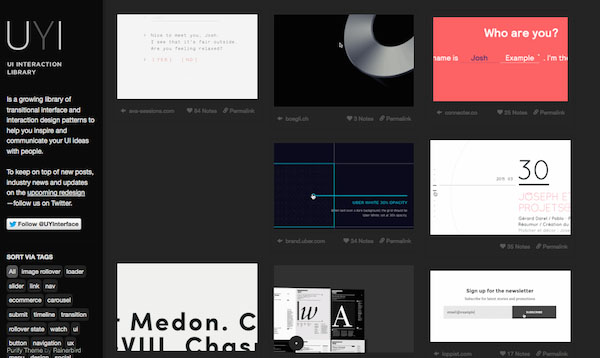
二、卡片的响应式设计
如上所述,卡片的使用提供了与响应框架极好的相容性,它适应了“网络的未来”。首先,卡片网格可以自身重组以适应任何断点或
屏幕尺寸。设计者可以使卡的宽高比非常灵活。例如,您可以用卡之间的间距一致来设置一个固定宽度和可变的高度。注意文本、图
像和色彩的风格如何保持不变为好。卡片允许跨设备提供一致的体验。
三、卡片设计方式的未来
虽然卡片的用户界面模式是不断重塑自己,以适应新的挑战。应用程序的设计将可能是受影响最严重的设计学科。
1、技术
卡片可能无法长时间保持静态。随着网络性能提高,所以也将能够支持更丰富的多媒体内容。你可能会看到更详细的内容,如自
动更新的内容,不会减缓整个用户体验。视频图像替换可能会变得更加普遍,比如您的网站界面功能会使用GIF动画卡。
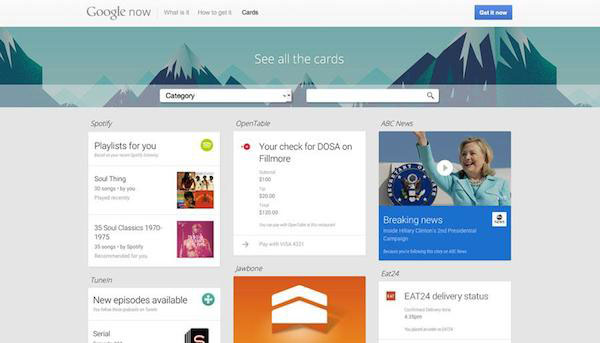
2、深入互动
在不久的将来,卡片也可能获得比作为链接更多的创意。卡片根据个人的互动而变化,这种设计的特点是自动分拣和实时更新
(如天气预报)。Windows手机已经开始使用自动排序卡,有绝对的潜力渗透到更大的移动用户群。
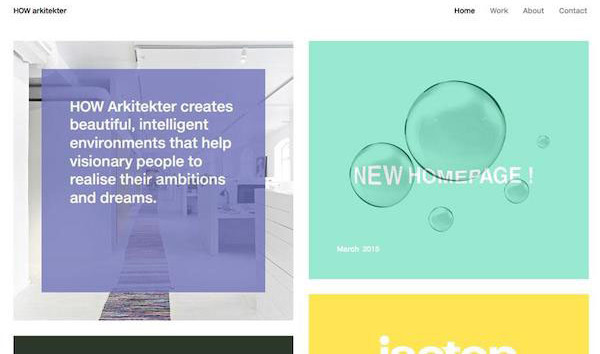
3、大小
卡片也采用“越大越好”的政策。大卡可以展示更多的细节和复杂的排版,这意味着愉快的视觉设计有更多的机会。与小卡交替使
用,大卡则允许在视觉层次中有更大的自由。
在所有媒体和设备,卡片正在成为组织和功能的中流砥柱。这也是网页设计中的一大趋势,因为越来越先进的技术演变是卡片设
计存在的保证。