接上篇 wordpress The7.2 企业建站之仿站教程(一)整体结构分析,分析 完整体结构,我们才好进行大概的布局和相关的设置。跟
多企业网站建设以及响应式设计相关技巧,请持续关注。
依旧扒目标站:http://www.geetest.com/ 我们开始搞第一部分-菜单及页眉设置
如上图目标站的页眉部分,主要有5个页面
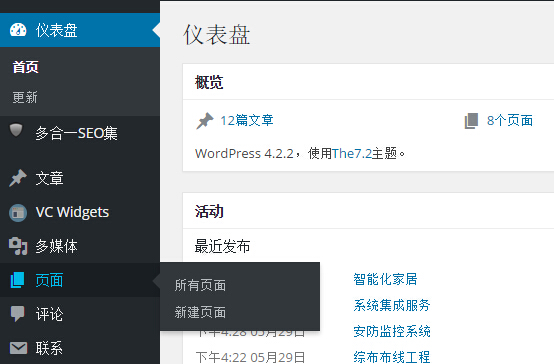
把这些页面在wp后台的页面部分新建5个页面即可
页面搞完之后,找到外观-菜单
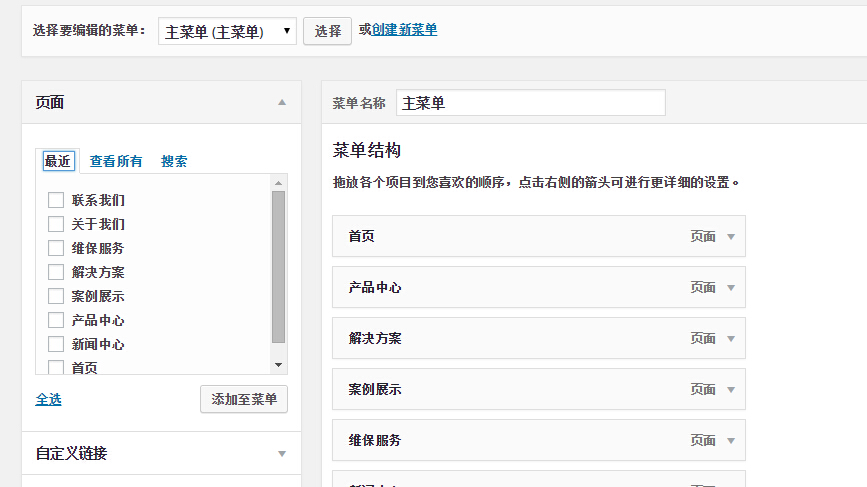
新建一个主菜单,把刚才新建的页面拉过去
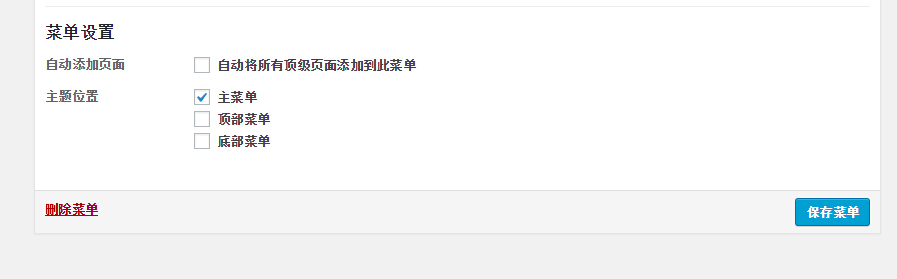
找到主题位置,勾选主菜单!这个是说你搞的菜单在哪里显示?勾选之后自动显示在页眉菜单位置
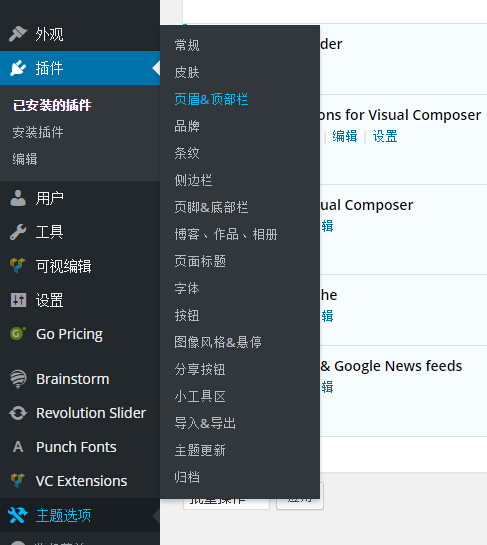
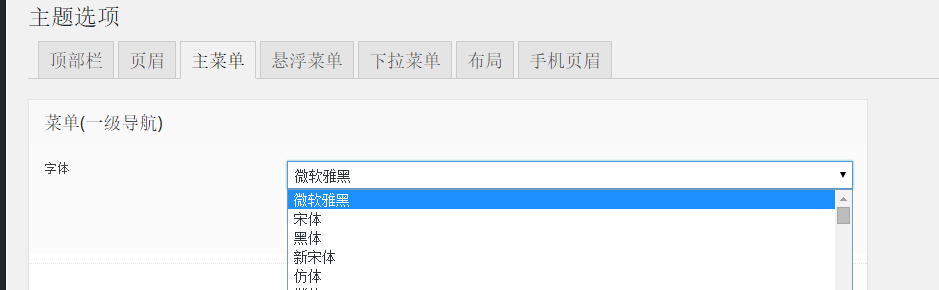
接着,我们找到主题选项——开始设置页眉!
设置菜单字体,正常企业站菜单栏搞成雅黑就完事了!
还有其它字体大小,字体颜色,看你个人审美功力了。随意调整,一句话:‘’怎么漂亮怎么搞‘’。
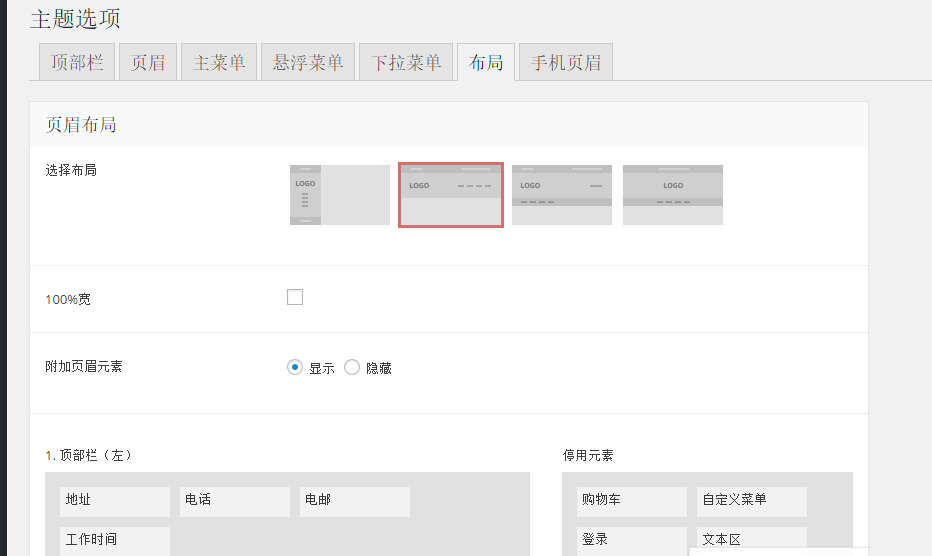
再找到布局
选择布局,有四种布局方式,按照目标站的布局,选择截图的即可。也就是说logo在左,菜单在右。
下面这些顶部栏设置,看你项目需要了。
顶部栏左、顶部栏右以及靠近导航区,看你项目需要设置。其余的页眉设置参数,看自己需要即可。
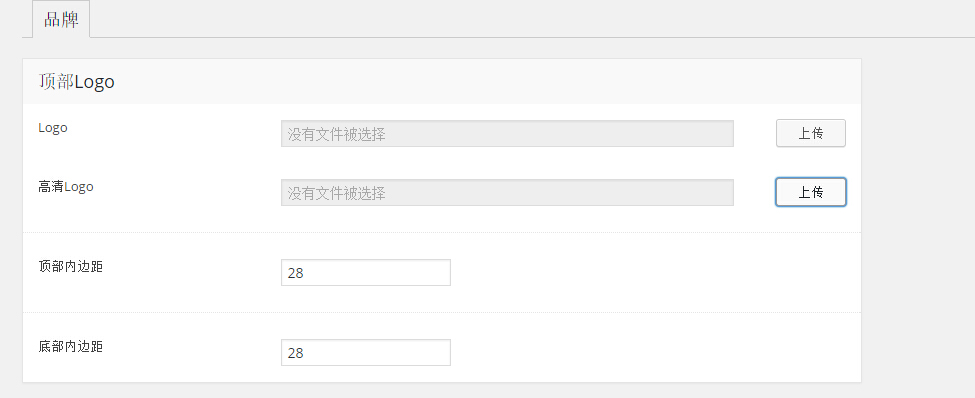
最后一步就是上传Logo
顶部内边距、底部内边距调整单位都是px。怎么好看,怎么调整。
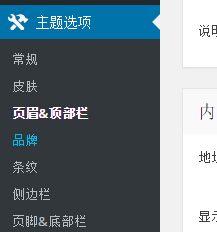
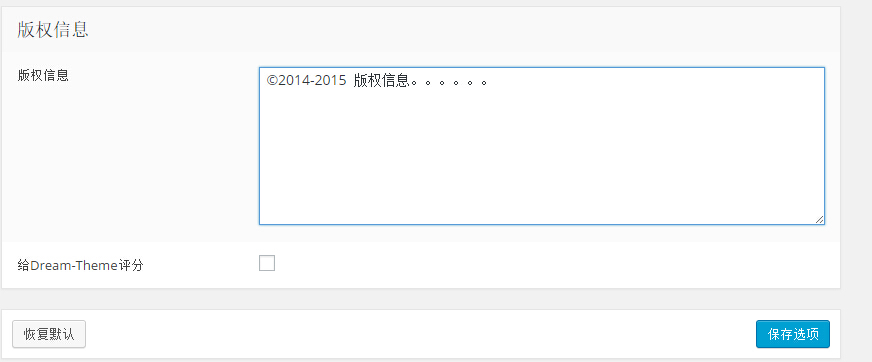
在品牌这边是控制logo以及页脚文本显示区域。
值得说的是,有个新手很蛋疼的问题,刚装完模板,页面页脚出现 Dream-Theme — truly premium WordPress themes
这个在哪里勾掉?
给Dream-Theme评分,这个勾掉即可。
如上的文本信息输出如图
在左下脚输出即可。
好了。完毕,页眉及菜单、logo部分。相关企业网站建站教程请持续关注。
最后感谢各位看官看完,请用好这款高大上的The7.2 v2.1.5深度汉化企业建站神器!
相关企业需求,请联系我们!实打实的做事,实打实的报价。
如果本篇教程对您有帮助,请尽情用现金羞辱我们!猛击:www.kejianet.cn/pay