centos-stream-9 centos9 配置国内源 阿里云源
最近一个网页设计趋势是视差滚动,接下来我们就来说说深圳网站建设中的热点技术视差滚动,如果过度使用会适得其反。本文中这
些网页设计效果你绝对没见过!视差滚动实例展示。
1、firewatch
每一层树都独立移动
我们见过的视差滚动中最美丽的一个例子是这个网站的游戏firewatch。它的伟大,常伴随视差效果的东西,用在网页的顶部,其余页面你可以清晰的读取信息。
2、Garden Studio
分层的景观,使它看起来三维
与此类似,花园工作室也选择在他们的网站上使用视差技术,在他们的网站的顶部设计一个明智和愉快的方式。变化是微妙的,
不显眼但也独具风格。
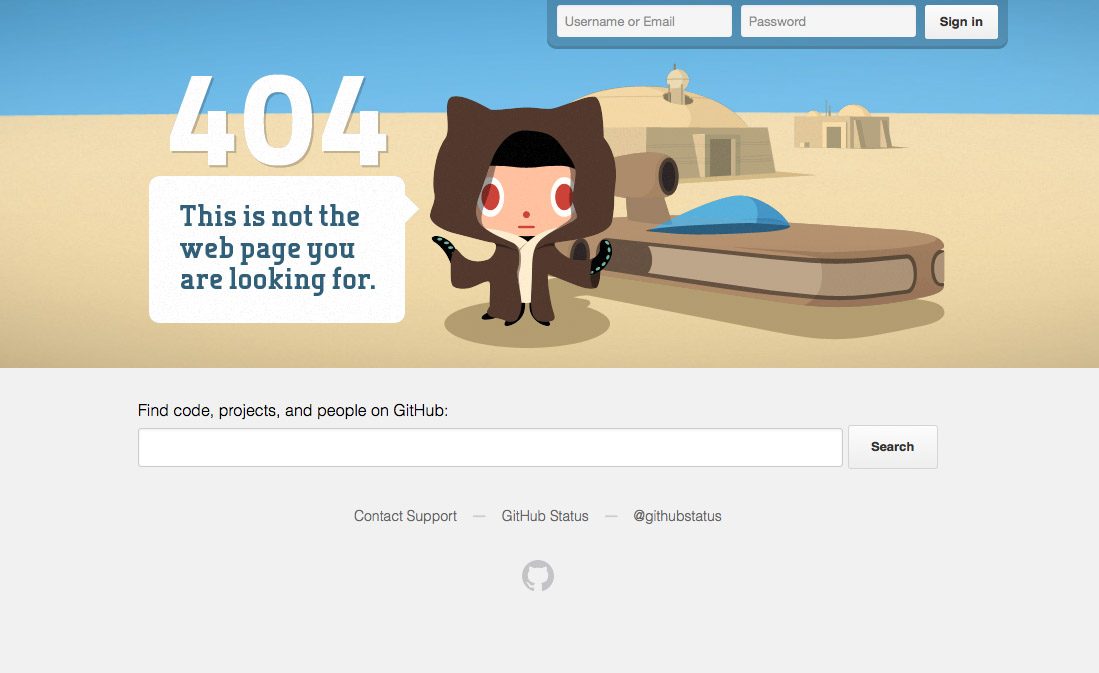
3、GitHub的404
GitHub的404打破视差的规则形成一个让人迷惑的效果
它真的是一个有趣的网页,页面会跟随鼠标移动而抖动,这不是严格意义上的视差滚动的效果。但是,采用分层来增加视觉深
度。背景比前景移动速度更快,让人产生迷惑,有超凡脱俗的感觉。
4、Jess & Russ
每一个插图都有一种深度感
花式滚动效果和插图是这个网页最主要的吸引力,构建了一个美丽的网站,并讲述了一个故事。视差滚动是用来在整个增加深度
的插图。
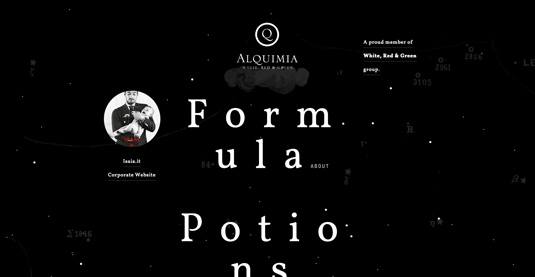
5、alquimia WRG
Alquimia WRG使用视差元件来模拟三维空间环境
HTML5画布是用来制作动画的初始加载图像。通过鼠标移动创建三维空间环境,是网页中微妙的视差元素。页面导航是通过简单
流畅的页面滑动效果,这是通过改变与Javascript CSS属性来实现。该工作页包含一个选定项目的简单列表,在选择的时候,平滑的滑
动效果中显示更多的信息。