T3js 1.5.0 发布,此版本主要更新内容如下:
- 更新:让 Box.Application 可链接 (fixes #65) (Nicholas C. Zakas)
- 新特性:添加 Box.DOMEventDelegate (fixes #47, fixes #63) (Nicholas C. Zakas)
- 更新邮件地址支持 (Nicholas C. Zakas)
下载:https://github.com/box/t3js/archive/v1.5.0.zip。
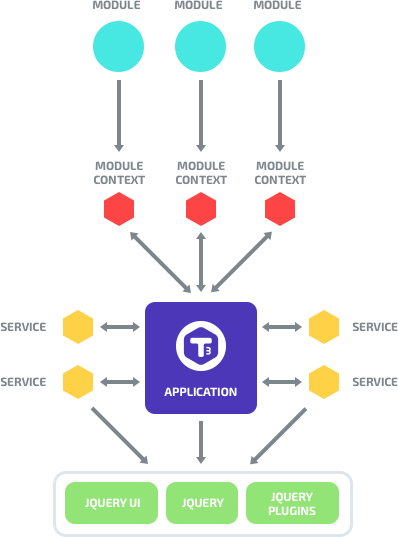
T3js(t3.js)与MVC框架不同,T3是建立在可伸缩JavaScript应用体系结构的概念之上来创建松耦合、少模型的系统,以此来创建大型JavaScript应用。
使用T3由自己决定所创建的组件类型,这样一来所有的事情可以分为三类:
服务(Services):为应用提供额外工具的库,例如cookie utility、URL encoder/decoder、popup menus
模块(Modules):模块可以使用服务来完成任务,但模块不能直接引用其他模块
行为(Behaviors):混合模块,旨在允许连接由多个模块共享的事件。例如,拦截链接点击来执行Ajax导航。行为可以使用服务来完成任务,但是不能直接引用模块或其他行为
几乎所有构建都符合这三类之一,混合和匹配它们的能力足以创建许多不同类型的用户体验,此外,这并不会妨碍使用Backbone、React或其他框架添加到T3中,T3只是帮助个人更好的组织代码,允许工程师根据他们所想拼出一个完成的客户端堆栈。
T3组件代码覆盖率为80%,T3组件只是容易测试,工程师可以自己写更多的测试
一些团队反馈能够更快的实现新特性
消除了“what goes where”问题,所以当需要做一个改变时,工程师会知道在哪实现
T3可以与其他框架一起工作后,创建和转换组件变得很容易,而不用停止重新编写整个客户端