The7在The7.1版本,Archive相关博客分类都是列表显示的。对我们中国人来说还是比较正常的。The7.2、The7.3开始,Archive博
客分类是网格显示的,真tm反人类。看起来非常不爽,所以,我们之前有写过一篇The7博客列表显示的教程:The7.3 构建企业项目
但是,第一种解决方法是针对博客没有设置特色图片而定的。所以,当我们设置了特色图片之后,上面的方法就不适合了。下面我们
来彻底解决这个比较坑爹的问题。
彻底解决The7博客分类列表显示的方法如下:
1:打开functions.php新增钩子如下:
/**
* 自定义archive显示
*/
//一列显示的博客数量
add_action( 'get_header', 'dt_archive_layout', 10 );
function dt_archive_layout() {
$config = Presscore_Config::get_instance();
if(is_archive() || is_category() ){
//显示的列数,1则为列表显示
$config->set( 'template.columns.number', '1' );
$config->set( 'post.preview.width.min', '200' );
$config->set( 'image_layout', 'resize' );
//博客特色图像缩略图比例
$config->set( 'thumb_proportions', array( "width" => "1", "height" => "1" ) );
}
}
2:添加css
/**Archive相关博客分类都是列表显示**/
.post.bg-on{
background-color: #fff;
border-style: solid;
border-width: 1px;
border-color: #e9ebec;
border-left: none;
border-right: none;
border-top: none;
padding-bottom: 24px;
margin-bottom: 35px;
}
.layout-masonry .blog-content.wf-td, .layout-masonry .blog-media.wf-td, .iso-grid .blog-content.wf-td, .iso-grid .blog-media.wf-td, .media-wide .blog-content.wf-td, .media-wide .blog-media.wf-td, .iso-container .blog-media.wf-td, .iso-container .blog-content.wf-td, .shortcode-blog-posts .wf-td{
display: table-cell;
}
.archive .blog-media {
width: 25% !important;
margin-right: 15px;
}
.archive .blog-content {
width: 73% !important;
}
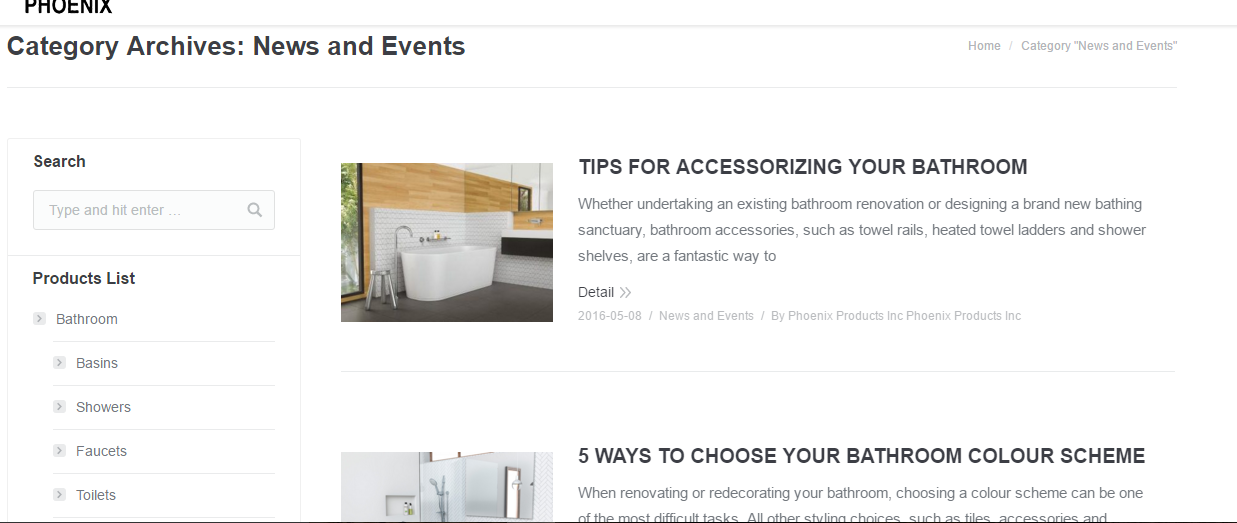
现在,我们看看实现的效果
看起来逼格很高的样子 。看起来正常了点。The7的博客分类列表显示,相信大部分开发者都是非常蛋疼的。所以我们给出了此解决方
案。各位开发者可根据此方案,酌情调整参数。当然,可以直接选择我们在项目中汉化优化的版本。依旧一包烟。
当然,相关企业需求,请直接联系我们。实打实的报价,实打实的做事!