The7一直作为高大上响应式网站建设方案的首选,因为足够漂亮足够大气,方便企业和开发者方便的投入到企业项目之中,所以对
The7的优化,我们一直在坚持。当然你也会看到我们很多给企业做的项目都会基于The7。下面主要说说在The7.3系列中,文章分类显
示的问题。一句话:用响应式来彻底改造贵司的官网,彻底告别丑到爆!
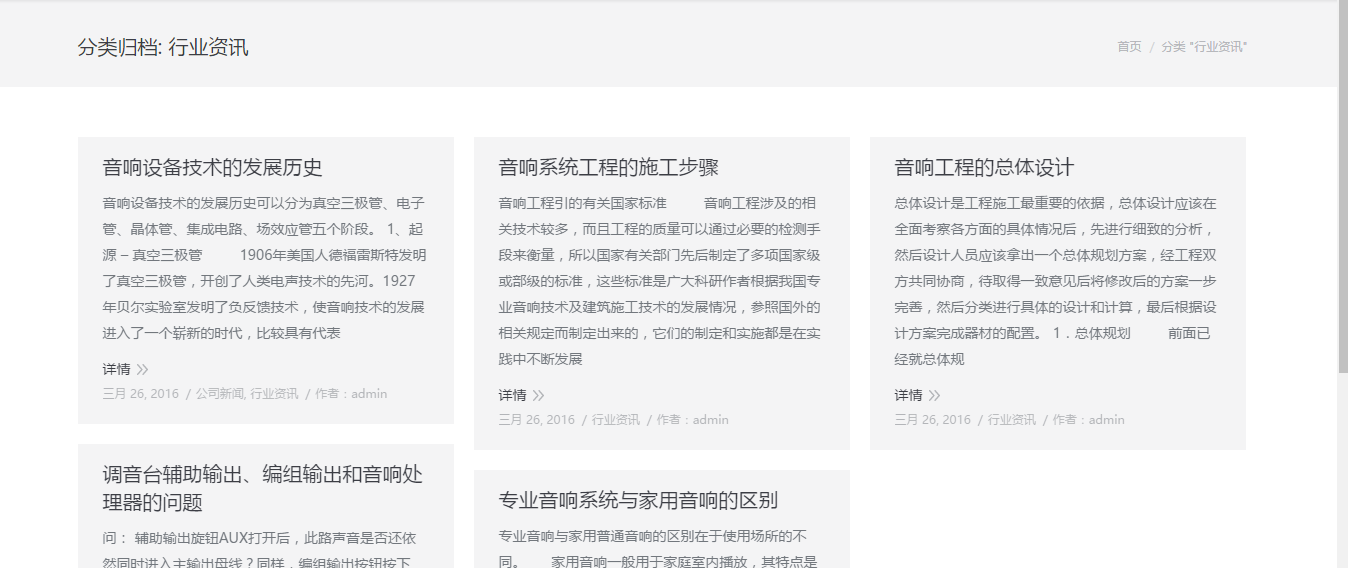
默认情况下,The7.3都是进行瀑布流&网格方式进行布局排列的,比较坑爹,不符合我国人的浏览
习惯(鬼佬的浏览习惯其实看着还行,呵呵)。就像如上图一样,看着是不是有点恶心?ok针对这个问题,我们来进行解决它!
解决方法:
其实方法很简单,我们只要修改文章分类的显示风格即可。
第一步:新建一个空页面(命名无所谓,比如我们取名:Blog list archive)记住是空页面,这个是来承载分类文章列表布局风格的,
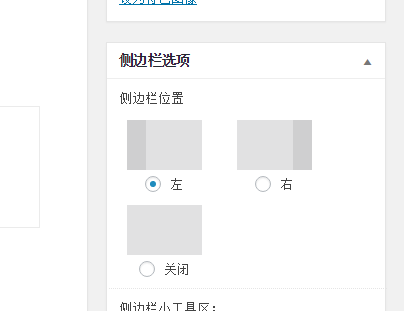
然后我们选择下侧边栏的位置,一般左、右都可以。哪个看着舒服就哪个!
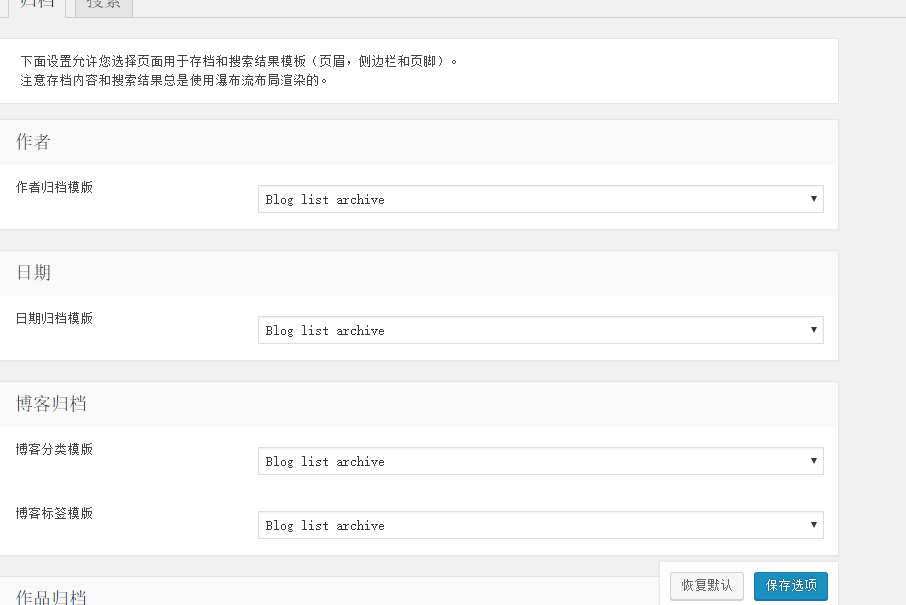
第二步:我们点开主题选项-归档
这里作者已经给我们留出来了分类的排版风格自有选择。我们只要选择我们刚刚新建的承载页面即可。
ok,很好,保存之后,然后我们还要做一下css的问题。
第三步:主题选项 – 常规 – 自定义css
.articles-list .post:last-child {
margin-bottom: 20px;
}
加入如上css代码,ok完事。很好,刷新之后看看。
不管是分类还是标签,还是作者归档都是这种文章列表显示。看起来很和谐有没有?更多细节请参考The7教程。
最新版本The7.3 v3.5.1 深度汉化企业外贸建站神器更新 请查阅文章详细阅读。关于优化细节请查阅The7.3 v3.5深度汉化建站神器优
化细节升级注意事项。依旧一包烟支持。
当然,相关企业需求,请直接联系我们。实打实的报价,实打实的做事!