其实众所周知网站在移动端友好的重要性,构建移动端友好的响应式网站更是web开发者不可或缺的技能,尤其要重视这一点。撇开
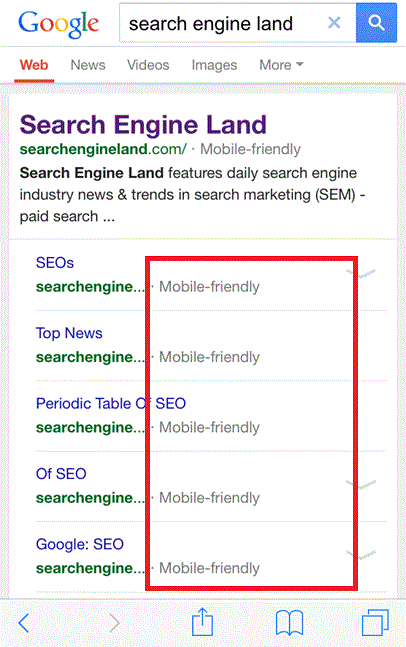
某度,谷歌更是在搜索结果中直接标记网页在移动端是否友好,请看如下图:
构建移动端友好的响应式网站同时,我们可以使用谷歌推出站点测速工具:检测网页移动设备友好度及加载速度。能够提供网站对移
动设备用户的友好度评分及加载速度。进入该测速页面(https://testmysite.thinkwithgoogle.com/)后,输入站点的URL,点击 TEST
NOW 按钮后,该页面就能够基于站点对移动设备的设计优化和数据网络加载速度,从1~100范围给出一个整体评分,并给出详细的项
目得分。它会模拟桌面端以及移动端对网页的CSS样式,HTML,脚本和图像各项目进行速度测试,最终结合页面对移动设备的优化程
度给出一个得分,还会列出应当作出的改进。
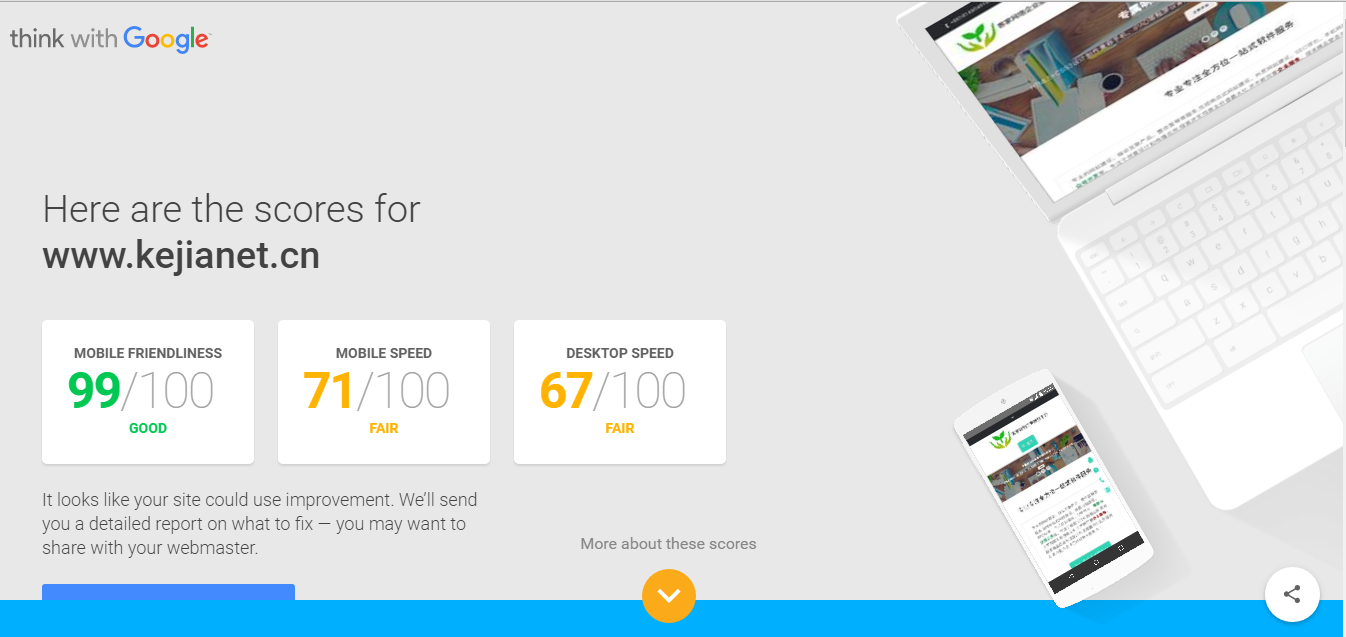
如芊雅企服的测试结果:
虽然测试结果仅供参考,但是也能总体移动端友好和加载速度的相关数据。本篇我们重点说说如何使用 The7.3 构建移动端友好的响
应式网站?
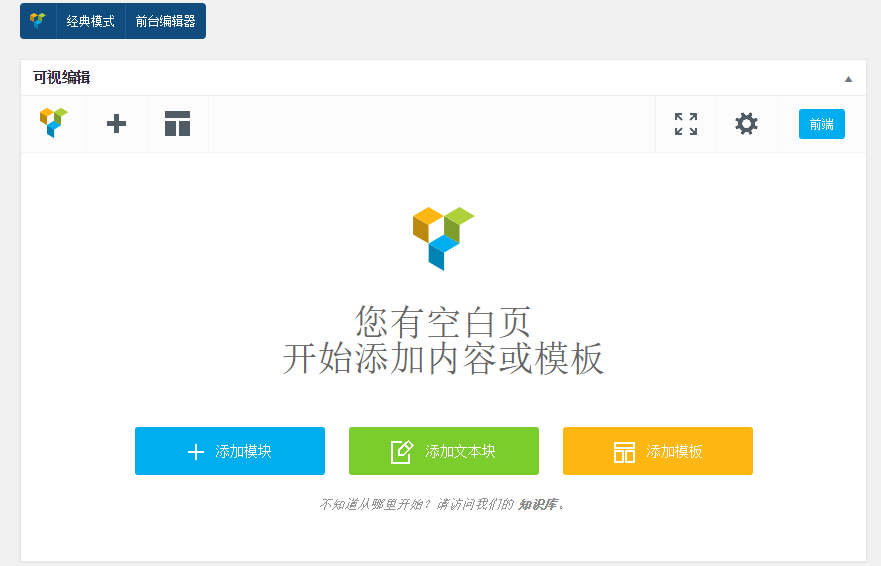
使用The7.3大家都知道,构建页面都是基于WPBakery Visual Composer也就是可视化编辑器,所有的页面操作都是基于此神器。
情况一:完全基于集成的模块
可视化编辑器集成的模块都是基于HTML5、CSS3所以只要严格按照这些集成的组件填充数据模型,万事ok,做出来的响应式网站建
设肯定是手机端友好的。但是,实际开发中,完全遵守这个是不可能的,肯定都要自己添加的功能。所以我们来看重点二。
情况二:自定义情况
在响应式网站建设中,如果不遵循第一种情况,那么只要行里的数据模型出现:padding、border、margin值,都会出现在手机端
不和谐的情况。(左右情况,top,buttom的情况可以无视,手机端其实就是从上到下。)
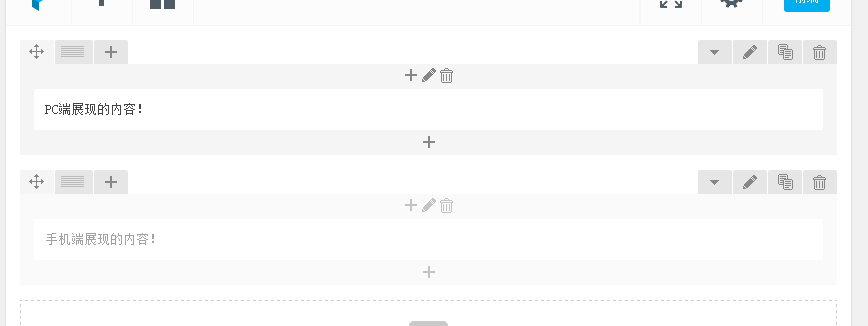
解决这种情况的方法:我们做两种,PC和moible端不同展现方式
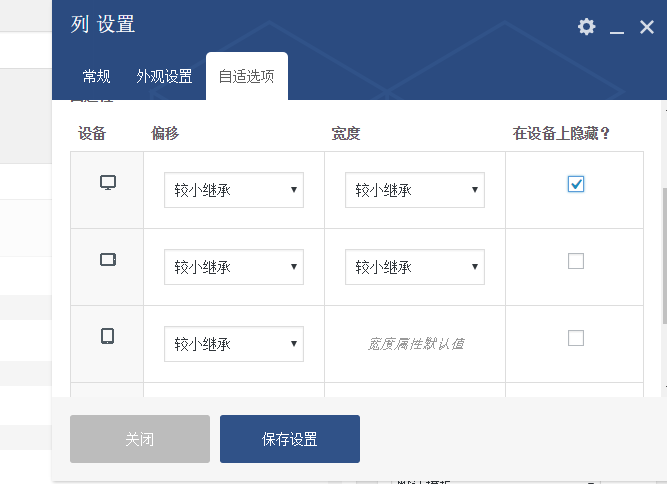
我们点开具体的行,选择在某种设备是否显示。如下图
PC端如果不显示的话,在编辑器中显示灰色。那么就可以轻松的区分手机端和pc端的内容了。使用 The7.3 构建移动端友好的响应式
网站,其实不仅仅局限The7,只要是编辑器支持,都可以按这种方式进行区分对待。响应式网站建设不仅仅是一个设计的过程,更是
要注重用户体验的过程。 运用此方式更像手机网站建设了。
当然,更多复杂的企业需求,请直接联系我们。实打实的做事,实打实的报价!