长久以来,我一直听到这个词,“保持网站的光线和效率”,但是我觉得这不是一个足够高的优先级,因为它应该是规划一个网站时。似乎这个主题通常被推到一边,落在开发者的手中,或者预计会由一些昂贵的传送机制神奇地解决。
页面大小问题
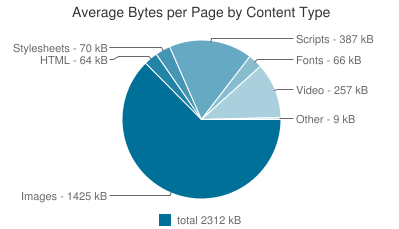
JavaScript库,大英雄图像和背景图像,视频播放器和第三方服务都会杀死UX。当我写这篇文章时,互联网上的平均页面大小是2,312KB或2.3MB,大部分的重量来自图像,脚本和视频播放器。
滞后杀戮
那么为什么您的页面大小在用户体验和网站可用性方面很重要?想想最后一次尝试打开链接,没有发生任何事情,或者页面永远加载。很可能你没有坚持等待信息出现,你试图去别的地方。
如果您的网站需要10秒的时间加载,用户经常会感到沮丧和离开。根据HubSpotResearch的研究,“网站的平均加载时间几乎是四秒钟,这本身就足以导致许多访问者反弹并在其他地方找到。”
视觉吸引力和用户友好
当我们想要漂亮的高质量图像的网站时,我们必须考虑对用户体验的影响。所有这些美丽的图像都花费了我们更长的加载时间,这刺激了用户,打破了连续性,并使他们脱离目标。如果用户无法有效地做他们在网站上做的事情,我们就失败了,我们将永远失去他们。那么,我们如何才能获得可用而又漂亮的网站?
1.与开发者交谈
在规划网站的早期阶段,客户应该知道页面加载和所需功能的“成本”。向客户量化3g网络上可接受的加载时间,可以设置功能和设计的阶段,其中这些限制为其余部分提供了边界。在原因之内,根据规格,网站的目标是提供一个伟大的UX,并最终为服务目的的网站服务。
所有前端和后端技术,如精心设计的缓存策略和压缩样式表,一旦一个人上传3MB映像就会失败。作为智能开发人员和规划者,我们应该始终考虑每个页面上存在什么类型的功能,并以什么成本,同时牢记相关的连接速度。我们甚至可以通过页面来思考,并说我们有这么多的文件大小/加载时间花在内容和功能上。
2.安装正确的工具
十秒的加载时间不会削减,并且在一秒钟内进行现场负载可能在媒体重型站点上是昂贵和具有挑战性的。然而,在较重的网站和名义上的预算中,提供了一个很好的用户体验的中间地带。例如,第一屏幕油漆优化可以在页面的其余部分完成加载之前提供文章的第一位。的AMP项目是一个很好的例子,结合速度的改进,如外部资源的异步加载,同时控制绘制顺序。首先提供最重要的内容可以为用户提供感觉到的速度,这使他们能够更快地开始交互,而不是从您的网站沮丧和弹跳。
3.持续维护
保持网站加载或显示加载速度永远不是一个完成的任务。网络性能是一场持续的战斗,需要监控和迭代改进来修复和显示任何瓶颈,例如3MB图像,从而实现了生产。
结论
过度设计和繁忙的网站最终减缓了我们今天与互联网的互动。加快网站的加载时间是一个需要及早解决的重点。这里的最后一句话是不要忽视UX。建立网站时,您需要牢记用户。用户体验不仅仅是拥有漂亮的网站。不要忘记用户体验在您网站的成功中的影响。以下列出了一些工具和资源,以帮助您查找,基准测试和诊断网站的速度。
速度测试工具:
https://developers.google.com/speed/pagespeed/insights
/http://www.monitis.com/pageload/
http://www.webpagetest.org/
http://tools.pingdom.com/fpt/