WooCommerce这个插件不多说,相信有在wp基础上构建过电子商务网站的朋友都知道。完美的实现了电商购物流程。相关
WooCommerce介绍以及相关WooCommerce使用教程,本站也有详细的文章。
下面简要概述,WooCommerce上传产品。
安装之后如上图所示,出现商品操作栏。显眼的菜单栏:添加商品、分类、标签、配送类型、以及属性。
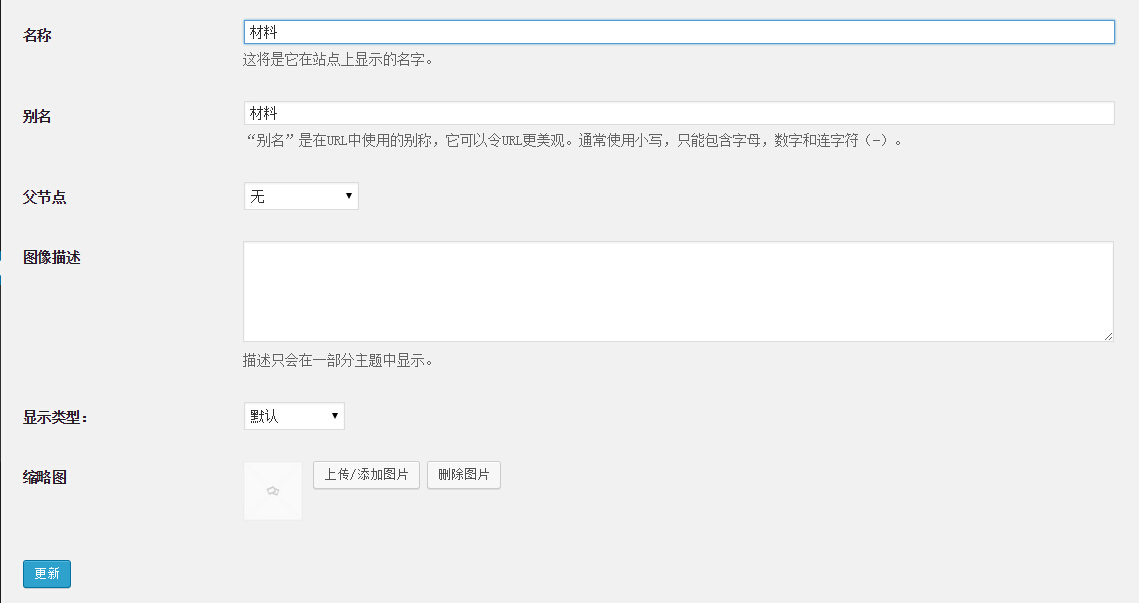
第一步:可以先添加分类
如果是没有子类的可以照着上图去添加,如果有子类的,选择父节点即可。
第二步:添加商品
当然,其余的标签、配送方式,按需去填。这里省略。
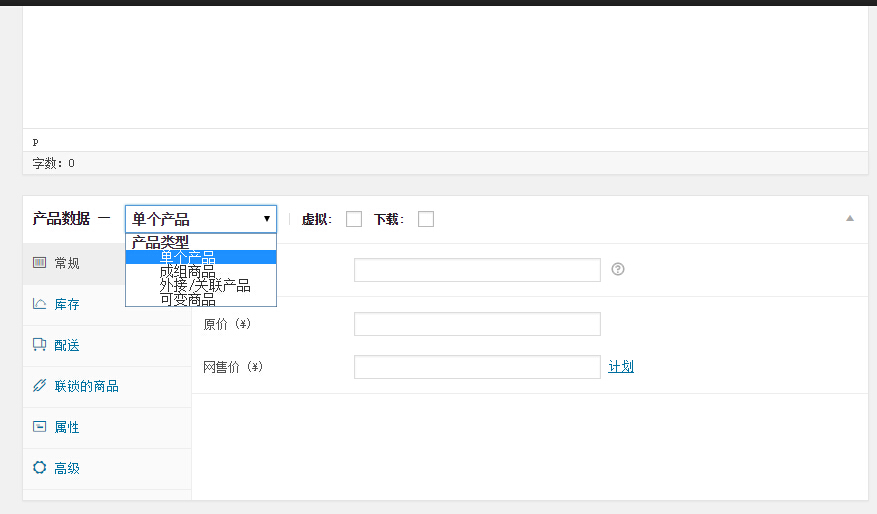
打开添加商品页面,出现附加选项。看到如上图(此处睁大眼睛仔细看!!!):
产品类型出现:单个产品、成组商品、外接/关联产品、可变商品
解释下:
单个产品:是指没有产品属性的商品、譬如虚拟物品、件,块等没有可选属性的产品!
成组商品:说白点,成组商品就是在商品详情页按用户喜好附加出另外产品的展示。没有属性选择。一般展示用的到,记住,这个没
有关联价格的可变属性。
外接/关联产品:这个从名称上就看的出,外接外部,比如你要把产品链接到淘宝、阿里巴巴等其他外部网站。这个用的着。
可变商品:顾名思义,这个就是我们用的着的。产品属性和价格关联。重点用到就是这个可变商品!
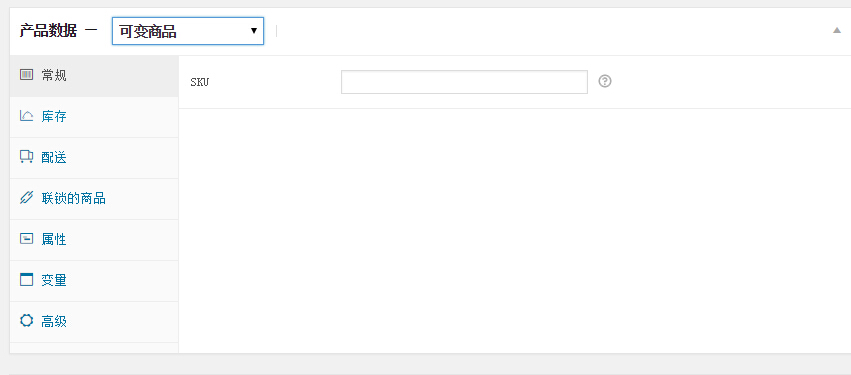
下面添加一个可变商品:
如上图:
标题栏填产品名称!
第一个
常规-SKU,意思是你的产品整体属性,比如你卖的鞋,我们都说一双鞋。你卖一把伞,或者一块玉,对应的就是双、把、块。
第二个
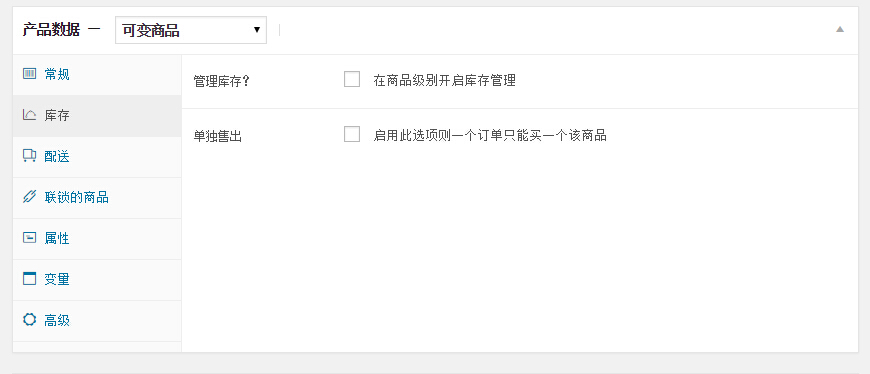
库存,这个不用说
第三个:
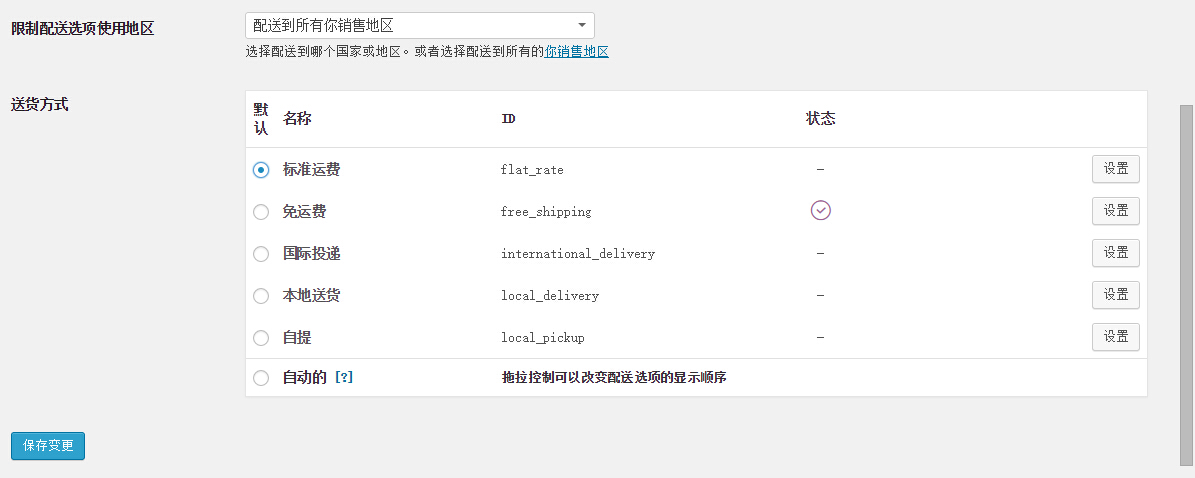
配送,要结合woocomerce设置中的配送选项
第四个:连锁商品,就是在商品详情页出现,选择的关联产品。
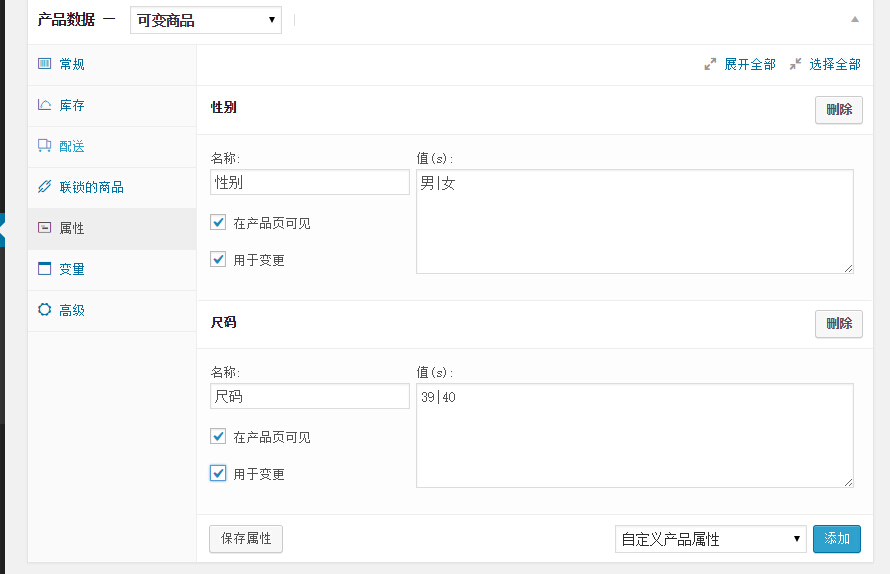
第五个属性:
如图,重点注意,用户变更!!!一定要勾选。
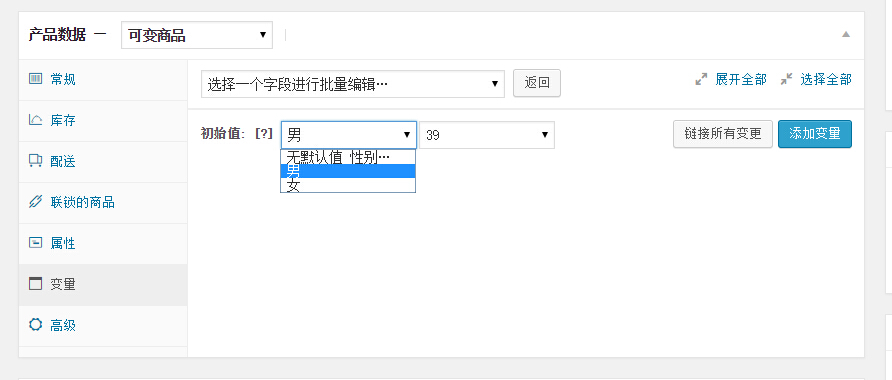
第六步:属性关联价格
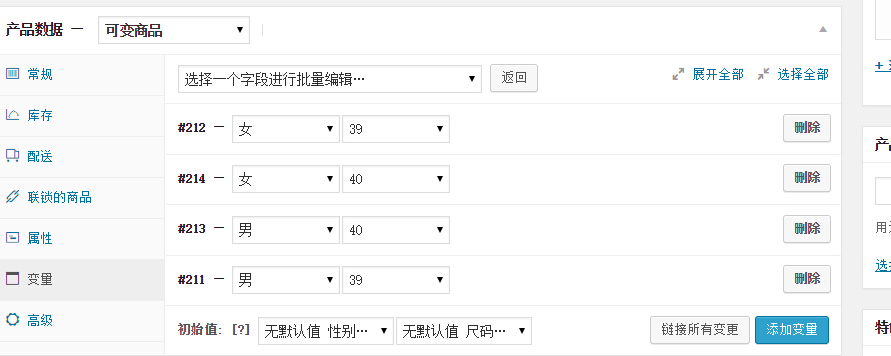
比如上图:
我们添加了2个产品属性,性别和尺码,那就说明,我们有四种组合!分别是:男-39、男-40、女-39、女-40
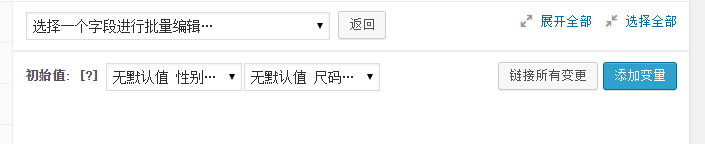
当然了,这个不用自己一个个去组合添加,看图:
点,链接所有变更!自动给你添加,当然,每个属性的价格以及库存还是要自己添加!!
很爽有没有?自动搞上去了。每个产品自己点开去设置,比如产品图片,价格,库存。
其余的高级选填了。然后,特色图像搞一下,就完事了。
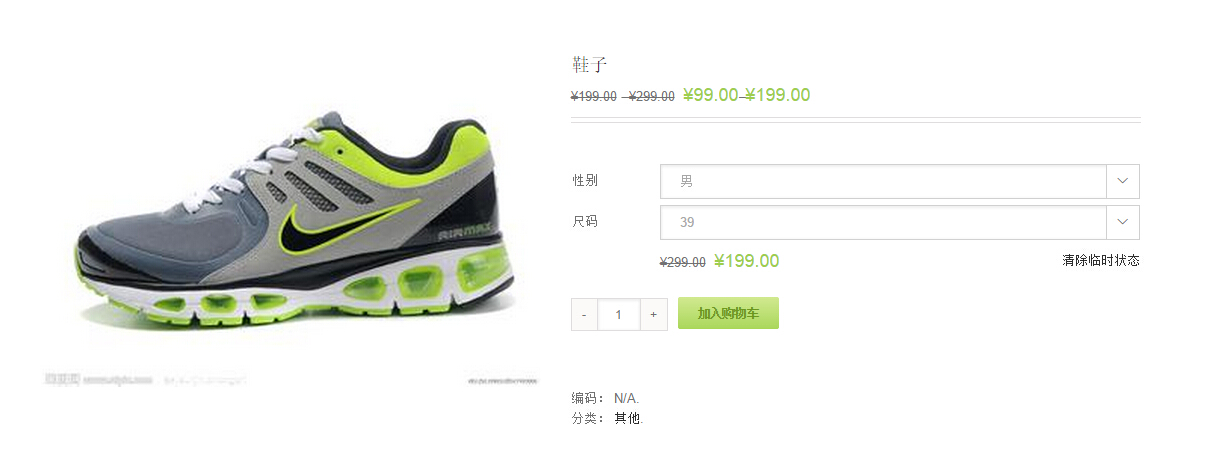
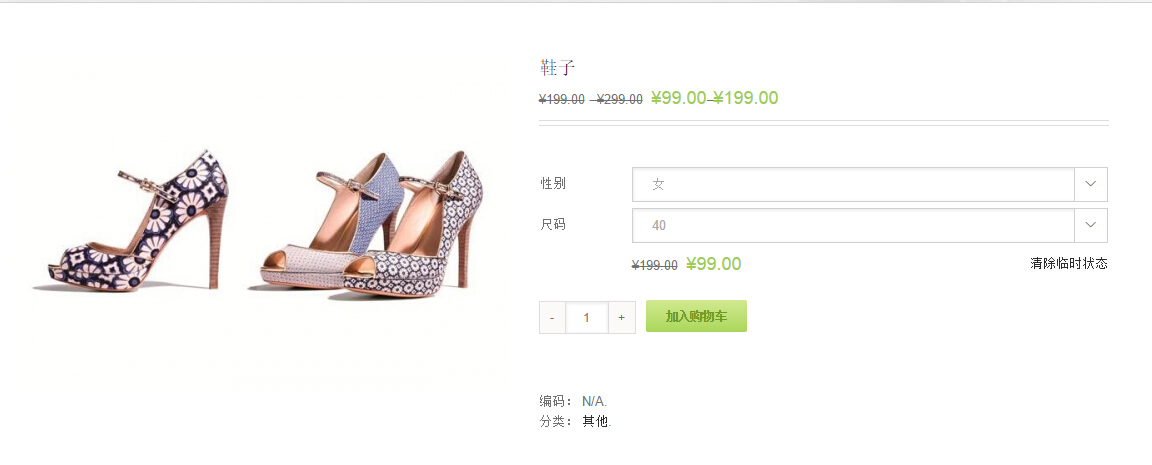
看前台:
选择属性,左侧图片自动变成关联的产品图片。