悬停样式指的是随着页面的滑动,广告位或者其他悬停动效始终停留在相对固定的位置,一直停留在观众视野中。那么,深圳网
站建设中的悬停样式如何设计制作?接下来深圳网站建设公司就来谈谈吧。
1、悬停效果
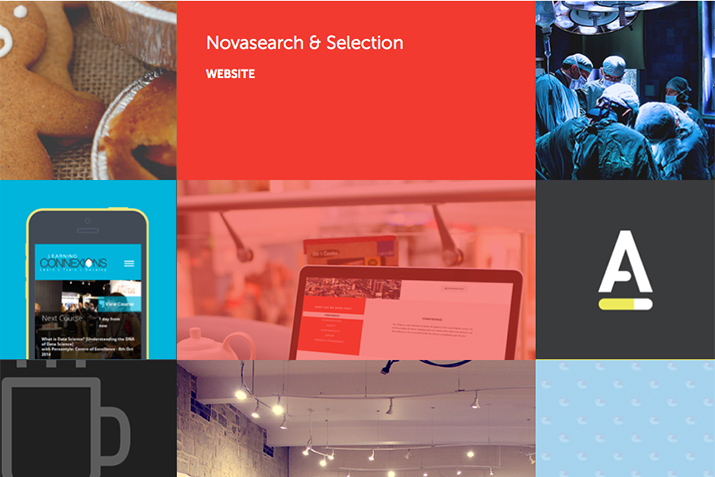
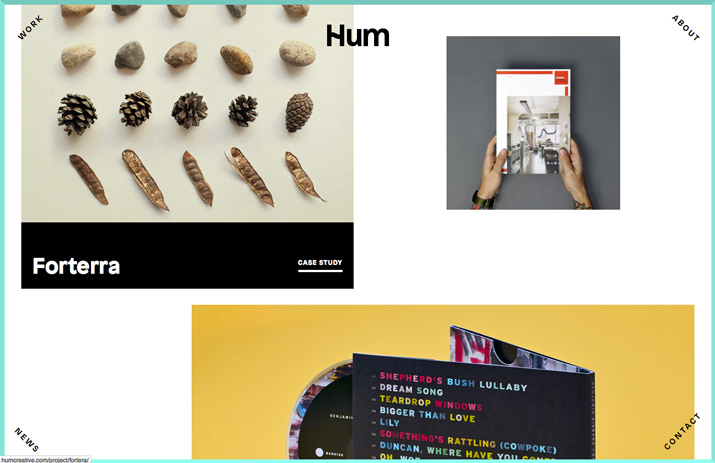
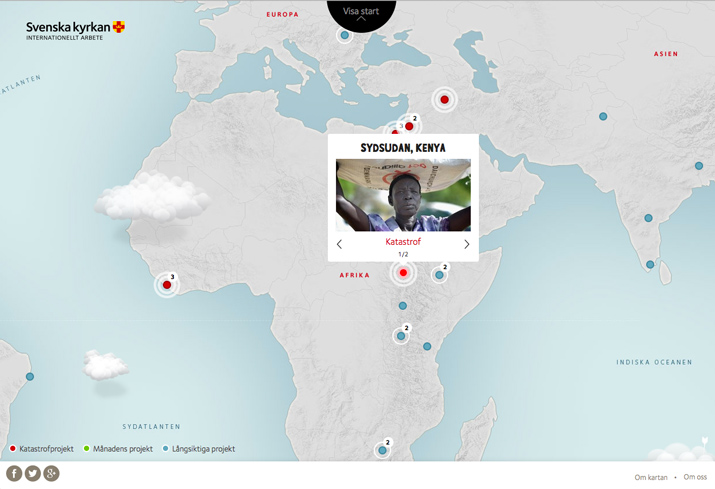
悬停效果是帮助用户导航与网站交互的一种方式。当一个用户在屏幕上的某个区域移动鼠标时,悬停效果迫使该区域改变颜色,显示文本或弹出一个相关信息框。悬停可以产生一个简单的动作,如颜色变化或更复杂的东西。网站设计中悬停效果通常都是定制网站中设计的。
悬停样式是最常见的链接或提示的一种方式。该效果是有用的,因为它提供额外的信息到网站,这是一个很好的方式。悬停样式实际上可以添加一个额外的和有趣的元素到一个网站。悬停动作和提示也提供一个有价值的用户体验。他们允许用户获得额外的信息,而不远离他们所处于网站上某个位置。这些小的信息可以帮助导航提供额外的资源。
当使用悬停样式时,设计理念应该是创建一个适合你的设计大纲的风格,但不同的是,用户会注意到它鼠标的结束。您希望用户在站点周围移动,以查看其他元素也可能包括悬停信息。悬停可以用在网站上的任何元素,不只是链接。
2、使用悬停样式的优点
悬停风格可以是一个有趣的组成部分。有这么多的整洁的东西,你可以使用这种技术,这是它如此受欢迎的原因之一。
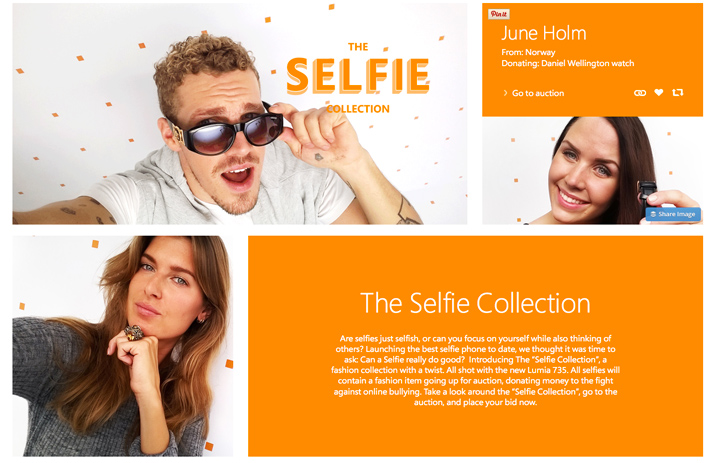
·如制作照片缩放,移动或改变大小的效果。
·为用户提供信息。
·添加一个额外的信息检索网站。
·在他们点击之前向用户提供链接的信息。
3、使用悬停样式的缺点
使用悬停样式也有一些缺点:
·他们不工作在移动设备,触摸屏为基础的设备。
·悬停操作可以隐藏屏幕上的其他信息。
·悬停导航可以强制用户,虽然像是“隧道”,但阻碍导航。
4、设计方案
一旦你决定是否悬停,你必须开始思考做什么类型的设计风格。风格会有什么样的表现?它会吸引用户做什么呢?
悬停样式以各种形式出现,而它们几乎完全是弹出式的,许多都是简单的。根据你的CSS知识,选择悬停方式几乎是无限的。选项包括弹出窗口,颜色变化,图像调整,添加或移动文本,闪光或滚动,滑动元素和更多。
5、超越悬停